초보도 쉽게배우는 전자정부프레임워크
- 3편 : 서버에 페이지 요청하기
오늘의 목표
지난 시간에 뚝딱 게시판을 만들어봤습니다. (물론 전프가 다 만들어줬지만요.)
지금부터는 서버가 시작하고 뚝딱 게시판이 화면이 출력되기까지의 싸이클을 살펴보도록 하겠습니다.
중요한 부분이니 집중해서 보시기 바랍니다.
이전 포스팅(게시판생성)을 보시려면 아래주소를 클릭하세요.
List Sample화면은 어떻게 호출되었을까?
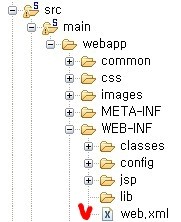
2. web.xml에 첫페이지에 대한 설정이 있습니다.
프로젝트 SampleProject - src - main - webapp - WEB-INF 폴더에
web.xml을 더블클릭해서 오픈합니다.

중간에 보시면 welcome-file-list가 있습니다.
|
<welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> |
welcome-file에는 해당 서버에 접속했을 때 처음으로 보여줄 화면을 설정합니다.
여기에서는 index.jsp가 호출이 되겠습니다.
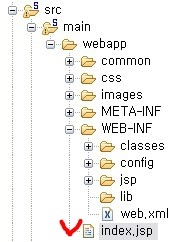
3. index.jsp를 확인해보겠습니다.
프로젝트 SampleProject - src - main - webapp 폴더에
index.jsp를 오픈합니다.

|
<jsp:forward page="/sample/egovSampleList.do"/> |
4. .do요청은 어떻게 처리가 될까요?
경로/index.jsp, index.html등은 많이 보셨을 텐데요.
index.do라는 것은 무엇일까요?
.do는 디자인패턴 중 하나인 커맨드패턴으로
사용자의 요청이 여러가지일 때 요청에 맞는 로직을 수행하는 방식입니다.
.do가 어떻게 처리되는지 보도록 하겠습니다.
5. web.xml에는 .do요청을 가로채는 서블릿이 정의되어 있습니다.
|
<servlet> <servlet-name>action</servlet-name> <servlet-class> org.springframework.web.servlet.DispatcherServlet </servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value> /WEB-INF/config/egovframework/springmvc/dispatcher-servlet.xml, /WEB-INF/config/egovframework/springmvc/urlfilename-servlet.xml </param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>action</servlet-name> <url-pattern>*.do</url-pattern> </servlet-mapping> |
.do라는 URL패턴이 들어오면 DispatcherServlet가 요청을 처리하게 됩니다.
DispatcherServlet은 /WEB-INF/config/egovframework/springmvc/dispatcher-servlet.xml 파일에
설정되어 있습니다.
6. 전자정부프레임워크는 스프링MVC를 이용하여 웹 요청을 처리합니다.

'전자정부프레임워크 > API' 카테고리의 다른 글
| 유니크값 생성해주는 IDGenerationService (0) | 2014.08.04 |
|---|---|
| [전자정부프레임워크#6] 컨트롤러에서 뷰까지 (0) | 2014.05.22 |
| [전자정부프레임워크#5] Controller,Service,DAO (0) | 2014.05.22 |
| [전자정부프레임워크#4] 스프링 MVC 처리과정 (1) | 2014.05.22 |
| [전자정부프레임워크#2] 뚝딱 게시판 만들기 (0) | 2014.05.22 |
| [전자정부프레임워크#1] 프레임워크 설치하기 (1) | 2014.05.22 |
| egovMap에 담긴 파라메타 사용법 (0) | 2014.05.22 |
| 전자정부프레임워크 EgovAbstractDAO (0) | 2014.02.19 |