A. 이벤트
홈페이지 방문자가 사이트에서 행하는 모든 행위(액션)를 "이벤트"라고 한다. 이벤트가 발생했을 때 자바 스크립트에서 실행되는 것을 "이벤트 핸들러"라 한다.
주요 이벤트 :
onclick : 마우스로 클릭 했을 때
onmouseover : 마우스가 범위내에 들어 왔을 때
onmouseout : 마우스가 범위를 벗어 났을 때
submit : 폼에 전송 액션이 있어 났을 때..
기본형 :
요소선택.이벤트=function(){
실행문;
}
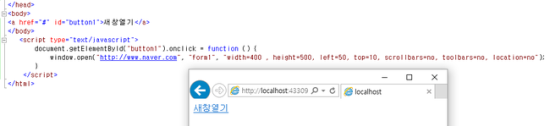
실습 : 본문에 <a href="#" id="button1">새창열기</a>
태그를 넣고 해당 버튼을 클릭하면 naver를 새창으로 열어 보세요..
<window.open 코딩은 window 객체 참고>

<script type="text/javascript">
document.getElementById("button1").onclick = function () {
window.open("http://www.naver.com", "form1", "width=400, height=500, left=50, top=10, scrollbars=no, toolbars=no, location=no");
}
</script>
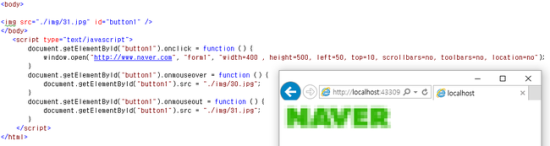
실습 : 상기 실습의 <a> 태그를 이미지 태그로 변경 하시고.
onmouseover 일때 30.png. onmouseout 일 때 : 31.pnp 이미지를 표시 하세요.

<script type="text/javascript">
document.getElementById("button1").onclick = function () {
window.open("http://www.naver.com", "form1", "width=400, height=500, left=50, top=10, scrollbars=no, toolbars=no, location=no");
}
document.getElementById("button1").onmouseover = function () {
document.getElementById("button1").src = "30.jpg";
}
document.getElementById("button1").onmouseleave = function () {
document.getElementById("button1").src = "31.jpg";
}
</script>
B. 함수
필요할 때마다 호출하여 사용할 수 있는 일련의 실행문.
기본형 :
function 함수명(){
일련의 실행문 ;
}
또는
var 변수명 = function(){
일련의 실행문 ;
}
사용 :
함수명(); 또는 참조 변수명();
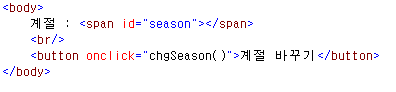
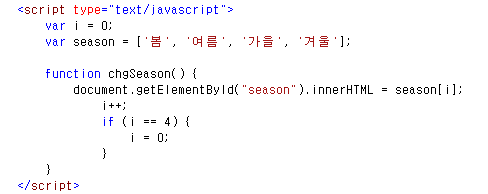
실습 :
다음과 같이 html 페이지를 만든 후 버튼을 click 할 때 마다 id 값이 season인 태그에 innerHTML 문을 이용하여 화면에 봄. 여름. 가을. 겨울을 차례로 출력하게 하세요.


페이지가 load 되면서 변수 i가 0으로 초기화 되고, season 배열 변수가 초기화 되어 메모리에 저장 됩니다. chgSeason 함수도 같이 로딩이 됩니다.
이후 버튼을 click 할 때 마다 로딩된 chgSeason 함수가 실행이 됩니다.
매개변수를 가지는 함수의 기본형 :
function 함수명(매개변수1, 매개변수2,...매개변수n){
스크립트 실행문 ;
}
사용 : 함수명(데이터1, 데이터2,데이터3..... 데이터n);
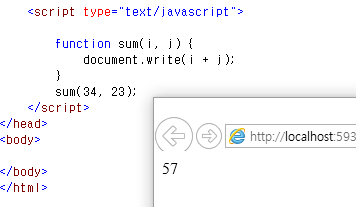
실습 : 두개의 정수를 매개 변수로 받아 그 합을 화면에 출력하는 함수를 만들고, 페이지가 열릴 때 함수가 실행 되도록 하세요.

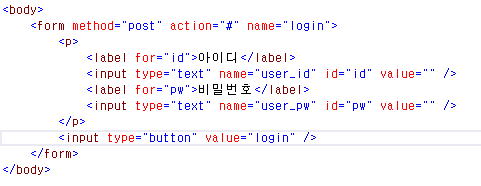
문제 : 다음과 같이 페이지를 만든 후, 아이디 : abcd / 비밀번호 : 123 을 입력하면
"환영합니다." 그렇지 않으면 "다시 입력하세요" 라는 메시지를 출력 하세요.

[출처] [JAVASCRIPT] 이벤트 및 함수|작성자 CUBE
'JAVASCRIPT > 소스코드' 카테고리의 다른 글
| [JavaScript] indexOf 함수, lastIndexOf 함수, 문자열, array 특정 위치값 가져오기 (0) | 2018.02.27 |
|---|---|
| [JavaScript] 파일명 및 확장자 체크 (0) | 2018.02.27 |
| [JavaScript] 날짜를 YYYYmmdd 형태로 반환하는 함수 (Date, format, yyyymmdd) (0) | 2018.02.27 |
| [JAVASCRIPT] javascript의 기본 문법 3 (0) | 2016.05.03 |
| [JAVASCRIPT] javascript의 기본 문법 2 (0) | 2016.05.03 |
| [JAVASCRIPT] javascript의 기본 문법 1 (0) | 2016.05.03 |
| JavaScript 2차원 배열 (0) | 2016.05.02 |
| [JavaScript] replace (문자 치환) (0) | 2016.01.20 |

