javascript 는 객체(Object) 기반언어이다.
객체는 메서드(Method)와 속성(Property)를 가진다.
1. 객체의 속성 및 메서드 사용방법 .
객체.메서드(인자값);
객체.속성;, 객체.속성 = 값;
2. 객체의 종류
- 내장 객체
자바스크립트 엔진에 내장되어 있는 객체, 예: String, Date, Array, Math 등
- 브라우저 객체 모델(BOM)
브라우저에 계층적으로 내장되어 있는 객체, 예: window, screen, location, history, navigator
window는 document와 location의 상위 객체 이다.
-문서객체모델(DOM)
HTML 문서 구조를 말한다.
최상위 객체 <html>, 그 하위 객체 <head><body> 가 있다.
3. 내장 객체
3.1. 내장 객체 생성 하기
기본형 : var 변수명 = new 생성함수();
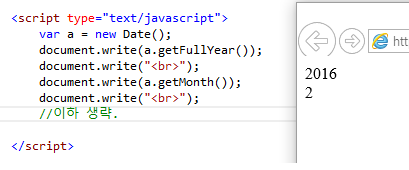
3.2. Date(날짜) 정보 객체
기본형 : var 변수명 = new Date();
날짜 객체 관련 메서드
getFullYear : 연도 정보
getMonth : 월정보 (0:1월 ~ 11:12월)
getDate : 일 정보
getDay : 월 정보 (0:일~6:토)
getHours : 시
getMinutes() : 분
getSeconds() : 초
getMilliseconds() : 밀리초
getTime() : 70년 1월 1일 부터 경과된 밀리초
정보를 가져옴....
get과 반대 개념으로 정보를 수정하는 set이 있다.
(setDay는 없음. 일자를 바꾸면 됨....)
실습 : 현재 년/월/일/시/분/초를 화면에 출력 하세요..

3.3. Number(숫자) 객체
기본형 : var 변수명 = new Number(값);
또는 var 변수명 = 값;
관련 메서드
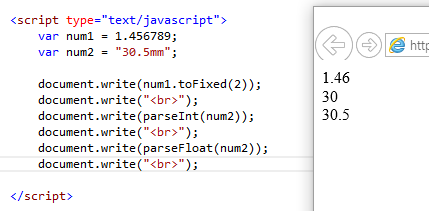
toFixed(n) : 소수점 n자리만큼 반올림하여 문자형으로 리턴
toPrecision(n) : 유효숫자 n의 개수만큼 반올림하여 문자형으로 리턴
toString() : 문자형으로 리턴
parseInt(값) : 정수로 형변환
parseFloat(값) : 실수로 형변환
실습 : 다음을 실행한 후 결과값을 확인 해보세요.
var num1 = 1.456789;
var num2 = "30.5mm";

3.4 Math(수학) 객체
관련 메서드
Math.abs(숫자) : 절대값
Math.max(숫자,숫자,숫자......) : max 숫자
Math.min(숫자,숫자,숫자......) : min 숫자
Math.random() : 0과 1 사이의 난수 반환
Math.round(값) : 소수점 첫째 자리에서 반올림한 정수
Math.ceil(값) : 소수점 첫째 자리에서 올림한 정수
Math.floor(값) : 소수점 첫째 자리에서 내림한 정수
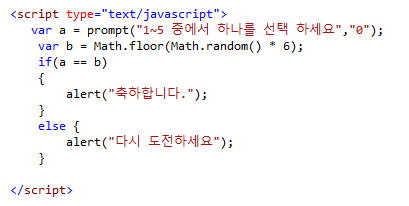
실습 : 이심전심 게임 만들기..
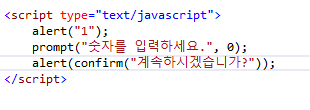
대화상자 : alert(), confirm(), prompt()
alert("내용") : 경고 메시지를 끠울 때
confirm("내용") : 확인 취소 버튼을 통해 선택을 받을 때
prompt("내용") : 원하는 값을 입력 받을 때..

(1) 1~5 중에서 하나를 선택 하세요. 메시지 표시 후 입력 값 변수 a에 저장
(2) 1~5 사이의 난수 발생하여 변수 b에 저장.
(3) a 와 b 의 값을 비교하여 “축하합니다.”, 다시 도전하세요” 메시지(alert) 출력

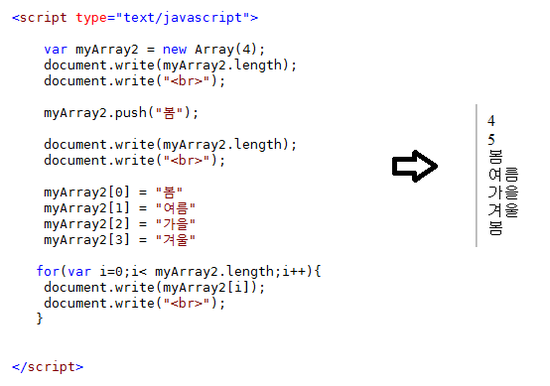
3.5 Array (배열)
하나의 변수명으로 여러개의 값을 저장하는 객체
기본형 : var 배열명 = new Array();
또는 var 배열명 = new Array(값1, 값2, 값3,.....);
또는 var 배열명 = [값1, 값2, 값3......];
실습 :

-> push 하기 전에 myArray1에 들어 있는 값을 출력해 보세요..
실습 :

실습 :

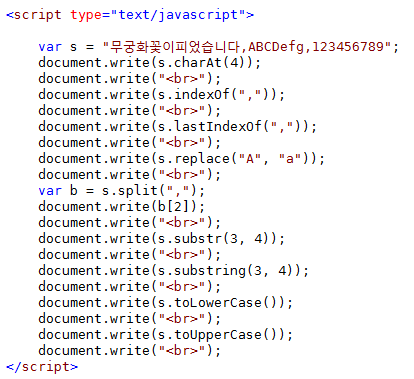
3.6. String(문자) 관련 메서드
문자형 데이터를 객체로 취급
기본형 : var 변수명 = new String("값");
또는 var 변수명 = 값;
주요 메서드 :
charAt() : 특정 index의 문자 리턴
indexOf() : string 안에서 특정 값이 나타나는 첫 위치를 리턴
lastIndexOf() : string 안에서 특정 값이 나타나는 마지막 위치를 리턴
replace() : 값을 찾아서 새로운 값으로 변경
split() : 특정 값을 기준으로 array에 저장..
substr(시작, 길이) : 특정 위치에서 갯수만큼 값을 리턴
substring(시작, 끝) : 두개의 위치 값으로 값을 리턴
toLowerCase() : 소문자료 변경
toUpperCase() : 대문자로 변경
trim() : 양쪽 공백 제거
length : 길이 리턴.
실습 : 다음을 실행하여 결과를 확인 하세요.

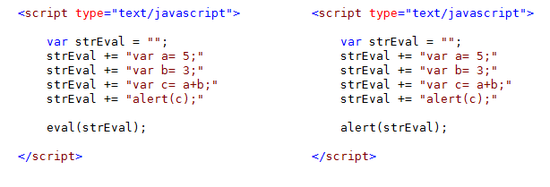
3.7 eval
자바 스크립트 코드를 계산 하거나, 해당 스크립트를 실행 시킬때. 사용
실습 : 아래와 같이 코딩후 각각 실행 결과를 확인해 보세요.

[출처] [JAVASCRIPT] javascript의 기본 문법 2|작성자 CUBE
'JAVASCRIPT > 소스코드' 카테고리의 다른 글
| [JavaScript] 파일명 및 확장자 체크 (0) | 2018.02.27 |
|---|---|
| [JavaScript] 날짜를 YYYYmmdd 형태로 반환하는 함수 (Date, format, yyyymmdd) (0) | 2018.02.27 |
| [JAVASCRIPT] 이벤트 및 함수 (0) | 2016.05.03 |
| [JAVASCRIPT] javascript의 기본 문법 3 (0) | 2016.05.03 |
| [JAVASCRIPT] javascript의 기본 문법 1 (0) | 2016.05.03 |
| JavaScript 2차원 배열 (0) | 2016.05.02 |
| [JavaScript] replace (문자 치환) (0) | 2016.01.20 |
| 초간단 자바스크립트 명령어-뒤로가기,앞으로가기,새로고침,창닫기,인쇄초간단 자바스크립트 명령어 (0) | 2015.10.15 |

