Font 속성 총정리
font의 속성을 한방에 쏙쏙쏙

▼▼기타 속성 정리▼▼

CSS로 정의할 수 있는 폰트의 내용은 무엇이 있을까 ?
폰트는 제일 기본적으로, 사람들이 많이 보는 내용으로 어떤 모양을 사용했느냐에 따라 집중도가 달라 질 수 있습니다. 우선 기본적인 FONT CSS 로는 '서체(font-family / face)' , '크기(font-size)', '형태(font-style)', '두께(font-weight)', '정렬(text-align)', '꾸밈(text-decoration)', '그림자(text-shadow)', '색상(color)', '폰트사이간격(letter-spacing)', 단어사이간격(word-spacing)', '줄간격(line-height)' 이 있습니다.
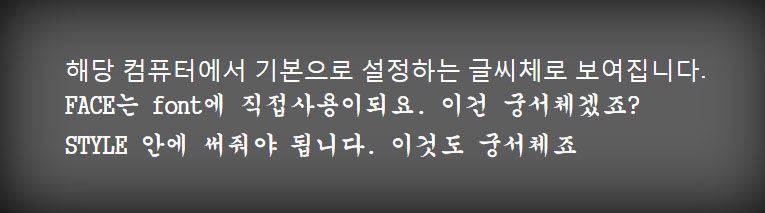
※ 서체 FONT-FAMILY & FACE
|
<font>해당 컴퓨터에서 기본으로 설정하는 글씨체로 보여집니다.</font> <font face="궁서체">FACE는 font에 직접사용이되요. 이건 궁서체겠죠?</font> <font style="font-family:'궁서체';">STYLE 안에 써줘야 됩니다. 이것도 궁서체죠</font> |

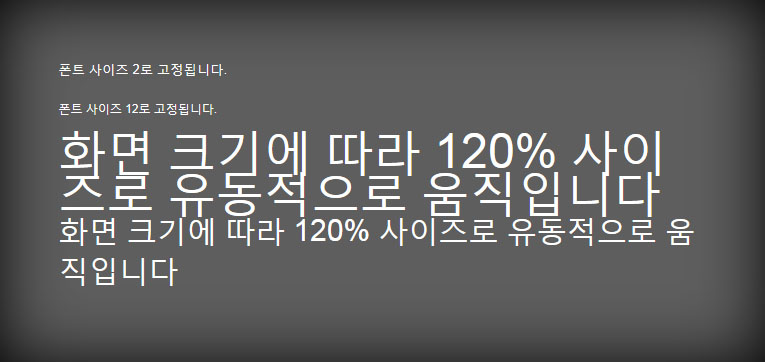
※ 크기 font-size
|
<font size="2">폰트 사이즈 2로 고정됩니다.</font> <div style="font-size:12px">폰트 사이즈 12로 고정됩니다.</div> <font size="120%">화면 크기에 따라 120% 사이즈로 유동적으로 움직입니다</font> <div style="font-size:1.2em">화면 크기에 따라 120% 사이즈로 유동적으로 움직입니다</div> |

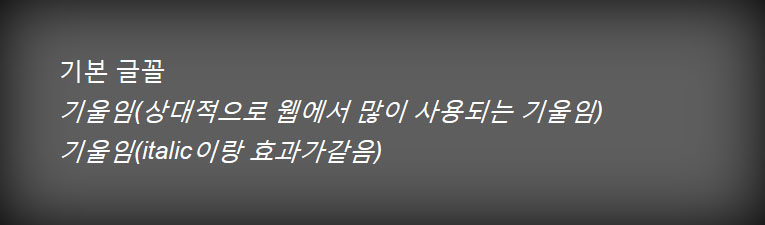
※ 형태 font-style
|
<div style="font-style:normal">기본 글꼴</div> <div style="font-style:italic">기울임(상대적으로 웹에서 많이 사용되는 기울임)<div> <div style="font-style:oblique">기울임(italic이랑 효과가같음)</div> |

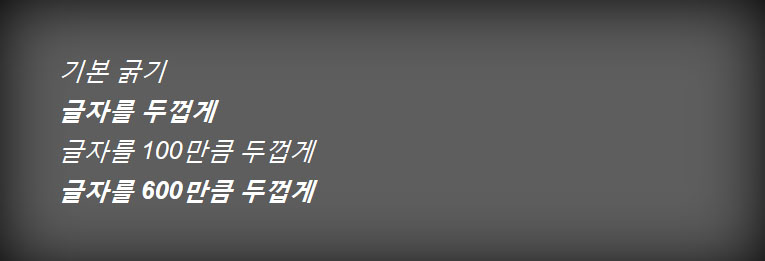
※ 두께 font-weight
|
<div style="font-weight:normal">기본 굵기</div> <div style="font-weight:bold">글자를 두껍게</div> <div style="font-weight:100">글자를 100만큼 두껍게</div> <div style="font-weight:600">글자를 600만큼 두껍게</div> |

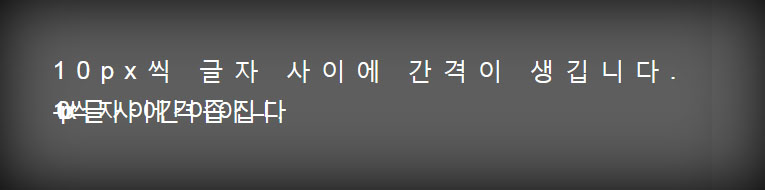
※ 폰트사이간격 letter-spacing
|
<div style="letter-spacing:10px">10px씩 글자 사이에 간격이 생깁니다.</div> <div style="letter-spacing:-10px">-10px씩 글자 사이에 간격이 좁아집니다.</div> |

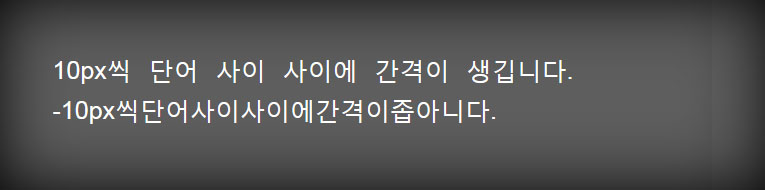
※ 단어사이간격 word-spacing
|
<div style="word-spacing:10px">10px씩 단어 사이 사이에 간격이 생깁니다.</div> <div style="word-spacing:-10px">-10px씩 단어 사이 사이에 간격이 좁아니다.</div> |

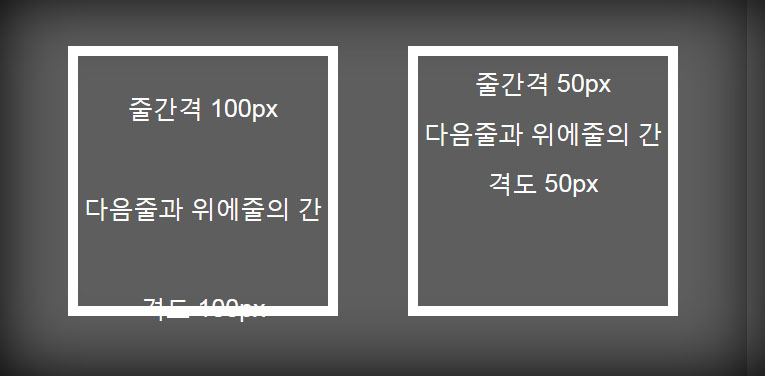
※ 줄간격 line-height
|
.box {width:250px; border:10px solid #FFF; height:250px; float:left; margin-left:70px; color:#fff; text-align:center;} .box .text_height_100 {line-height:100px;} .box .text_height_50 {line-height:50px;} <div class="box"> <div class="text_height_100">줄간격 100px<br>다음줄과 위에줄의 간격도 100px </div> </div> <div class="box"> <div class="text_height_50">줄간격 50px<br>다음줄과 위에줄의 간격도 50px </div> </div> |

※ 그림자 text-shadow / 꾸밈 text-decoration / 정렬 text-align (위에 링크에 설명되어있음)
[출처] [css font] font-family 부터 온갖 속성을 한방에 !|작성자 쏭냥
'CSS > 예제소스' 카테고리의 다른 글
| ie 에서 텍스트 박스에 위 아래 정렬 안되고 글씨가 위로 붙을때 (0) | 2015.11.12 |
|---|---|
| CSS Overflow와 Text-overflow 속성 (0) | 2015.11.06 |
| 웹폰트(@font-face) 적용법 (0) | 2015.10.27 |
| 나눔고딕글꼴 웹폰트 여러개 설정 (0) | 2015.10.27 |
| 웹폰트 적용/나눔고딕/html 폰트 적용하는 법/ (0) | 2015.10.27 |
| 테이블(Table) 요소 - TABLE, CAPTION, TR, TH, TD, COL, COLGROUP, THEAD, TFOOT, TBODY (0) | 2015.07.31 |
| 11_<colgroup> (0) | 2015.07.31 |


