728x90
반응형
풍선 도움말을 만들어 보도록 하자.
jQuery 플러그인으로 제공되는 풍선 도움말은 다음 경로에서 확인이 가능하다.
http://www.lullabot.com/files/bt/bt-latest/DEMO/index.html
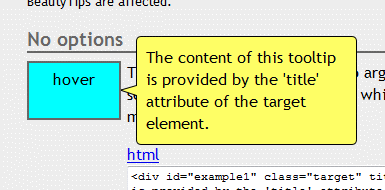
화면은 다음과 같다.

특이한 점은 풍선도움말의 디자인을 자바스크립트가 직접 그리기 때문에 따로 css를 지정하지 않아도 된다.
화면의 위치는 내부적으로 계산을 하도록 되어있어 편리하다.
사용방법은 무척 간단하다.
a 태그에 title로 설명을 적어주면 된다.
|
<a href="#" class="target" onclick="" title="Delete message"> |
자바스크립트는 다음처럼 호출하면 된다.
|
jQuery('span, a').bt(); |
이것만으로도 훌륭한 풍선도움말이 만들어진다.
728x90
반응형
'JQUERY > 소스코드' 카테고리의 다른 글
| jquery input text 숫자만 입력 받기 (1) | 2015.07.28 |
|---|---|
| jQuery에서 팝업 opener 객체 찾기 (0) | 2015.03.13 |
| jQuery 부모창 콘트롤 opener, parent (2) | 2015.03.13 |
| 이클립스에서 jquery 오류 없애기 (0) | 2015.02.03 |
| jQuery - Accordion (0) | 2015.02.03 |
| jQuery - Page OnLoad 테스트 (0) | 2015.02.03 |
| jQuery- 다른 페이지 로딩하기 (1) | 2015.02.03 |
| jQuery 스터디 시작 (0) | 2015.02.03 |

