아코디언은 탭과 유사하지만, 탭과는 달리 세로로 구성이 되는 컴포넌트를 의미한다.
일반적인 리치 클라이언트에서는 기본적으로 제공이 되지는 않지만, 웹에서는 예전에 유행했던적이 있던 메뉴스타일이기도 하고, 플렉스에서 기본 콤포넌트로 제공이 되기도 한다.
아래 첨부 그림을 보면 어떤게 작동하는 컴포넌트인지 쉽게 알수 있을거라 생각이 든다
이클립스 어플리케이션중 하나의 화면을 캡쳐한 것이다. (웹이 아님)

위의 그림을 보면 우선 제목부분이 있고, 클릭시 펼쳐지면서 하위 내용이 보여지게 된다. 만약 다른 제목을 클릭하게 되면 전에 펼쳐져있던 부분이 자동으로 접히게 된다.
막상 이것을 구현하려면 쉽지 않지만, jQuery로 정말 쉽게 만들수가 있다.
우선 접히고 펼쳐지는 이벤트를 제외하고, 위의 화면을 만들어보도록 하자.
여기서 사용이 되는 예제는 http://ui.jquery.com/themeroller 에서 참조를 하였다.
접히고 사라지는 이벤트를 제외하고, html을 구성해보도록 하자.
1. html 구성
<div class="ui-accordion-group">
<h3 class="ui-accordion-header"><a href="#">PS3</a></h3>
<div class="ui-accordion-content">
<UL>
<LI>백기사 이야기
<LI>건담무쌍
<LI>킬존
<LI>갓오브워
</UL>
</div>
</div>
<div class="ui-accordion-group">
<h3 class="ui-accordion-header"><a href="#">XBOX360</a></h3>
<div class="ui-accordion-content">
<UL>
<LI>기어어브워
<LI>스타오션4
<LI>피파09
<LI>헤일로3
</UL>
</div>
</div>
<div class="ui-accordion-group">
<h3 class="ui-accordion-header"><a href="#">WII</a></h3>
<div class="ui-accordion-content">
<UL>
<LI>Wiifit
<LI>마리오갤럭시
<LI>기타히어로
<LI>동물의숲
</UL>
</div>
</div>
</div>
레이어를 구성하는 것이 아코디언을 만드는 가장 큰 핵심이다. ui-accordion-group으로 되어있는 하나의 탭의 영역과 그 안에 제목과 내용을 넣어주는 것이다.

즉 위의 그림처럼 그룹안에 헤더와 컨텐츠를 넣어주면 된다. 여기서 접히는 부분은 컨텐츠 영역이고, 사용자의 클릭이벤트를 받는 부분은 헤더가 된다.
아직 아코디언처럼 보이지 않기 때문에 CSS를 추가해서 좀더 이쁘게 꾸며보도록 하자.
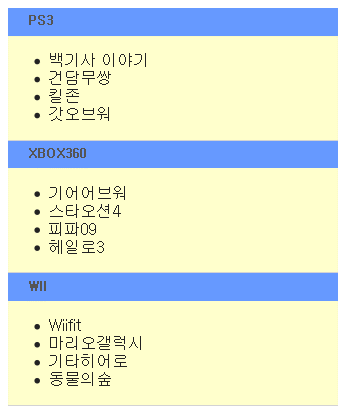
2. CSS
#accordion {
background: #FFFFCC;
}
.ui-accordion-group {
background: #FFFFCC;
border-bottom: 1px solid #d3d3d3;
}
.ui-accordion-header {
/*resets*/margin: 0; padding: 0; border: 0; outline: 1px; line-height: 1.3; text-decoration: none; font-size: 100%; list-style: none;
cursor: pointer;
}
.ui-accordion-header a {
/*resets*/margin: 0; padding: 0; border: 0; outline: 1px; line-height: 1.3; text-decoration: none; font-size: 100%; list-style: none;
display: block;
font-size: 12px;
padding: .5em .5em .5em 1.7em;
color: #555555;
background: #6699FF;
line-height: 1.3;
}
.ui-accordion-content {
background: #FFFFCC;
color: #222222;
font-size: 1em;
}
</style>
헤더와 컨텐츠에 색을 입히는 CSS이다.
결과물을 보면 다음과 같다.

아코디언처럼 보이려면 제목에 접히거나 펼쳐졌다는 이미지가 있어야 하지만, 생략하도록 한다.
이제 이벤트를 받아서 원하는 것만 펼쳐지게 해보도록 하자.
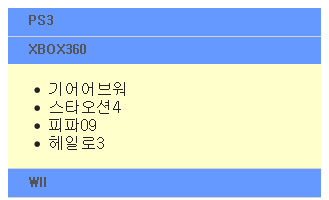
3. JavaScript 추가
$(function(){
//accordion
$('#accordion').accordion({
header: ".ui-accordion-header",
clearStyle: true
});
});
</script>
위의 자바스크립트를 보면 너무 간단한 것을 알 수 있다. 특정 개체를 찾는 것을 셀렉터라하는데, 셀렉터에서 아코디언을 찾고 accordion 메소드에 파라미터 2개를 넘겨주기만 하면 된다.
결과물을 보면 다음과 같다.


이처럼 간단하게 아코디언이 만들어졌다. 좀더 아코디언처럼 바꾸는 부분은 CSS변경만으로 충분히 가능하다.
위의 예제는 jquery.js와 ui.js를 사용해야 가능한 예제이다.
소스를 첨부하니 참고하면 될 듯하다.
[출처] jQuery - Accordion|작성자 하늘밑
'JQUERY > 소스코드' 카테고리의 다른 글
| jQuery에서 팝업 opener 객체 찾기 (0) | 2015.03.13 |
|---|---|
| jQuery 부모창 콘트롤 opener, parent (2) | 2015.03.13 |
| 이클립스에서 jquery 오류 없애기 (0) | 2015.02.03 |
| 풍선 도움말 (0) | 2015.02.03 |
| jQuery - Page OnLoad 테스트 (0) | 2015.02.03 |
| jQuery- 다른 페이지 로딩하기 (1) | 2015.02.03 |
| jQuery 스터디 시작 (0) | 2015.02.03 |
| jQuery event target (0) | 2015.02.03 |

