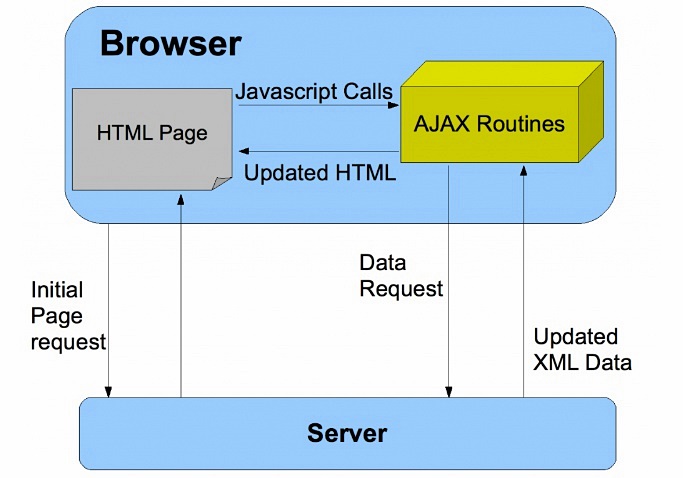
ajax는 Asynchronous JavaScript and XML의 약어로 웹서버와 비동기식 통신을 이용해
대화형 어플리케이션을 구현하는 기법입니다.
이 기법을 이용하면 클라이언트에서 서버처리를 기다리지 않고 비동기적으로 요청하고 처리할 수 있고
통신되는 데이터양이 줄어 네트워크에 대한 부담이 줄고 C/S 프로그램 같이 클라이언트 작업이 가능해 집니다.

예전에는 지원하지 못하는 브라우저가 많아 문제가 있었지만 지금은 많은 브라우저에서 지원하기에 널리 사용되고 있습니다.
다만 보안상의 문제나 디버깅에 어려움 등이 있는게 단점이죠.
우리가 네이버 등에서 검색어를 칠때 자동완성되거나 맵에서 움직임등이 이런 ajax를 이용한 것인데
잘못 사용하면 서버에 부하가 더 클수가 있습니다.

따라서 자바스크립트에서 예전에는 많이들 구현해서 DOM을 다루곤 했습니다.
요새는 제이쿼리가 대세고 jquery ajax 구현 방법을 다양하게 제공하기에 더 편하게 사용할수 있게 되었습니다.
아래의 경우는 제가 티스토리에 예전에 정리한 내용을 네이버블로그에 옮겨 보여 드립니다.
IT 포스팅을 네이버로 옮기려고 하는데 소스 하이라이트등이 불편하네요.
그래서 이미지로 캡처해서 보여드려요.
그럼 다양한 방법을 알아보겠습니다. 쓰는 형태만 틀리지 구현하는 방법은 대동소이 합니다.

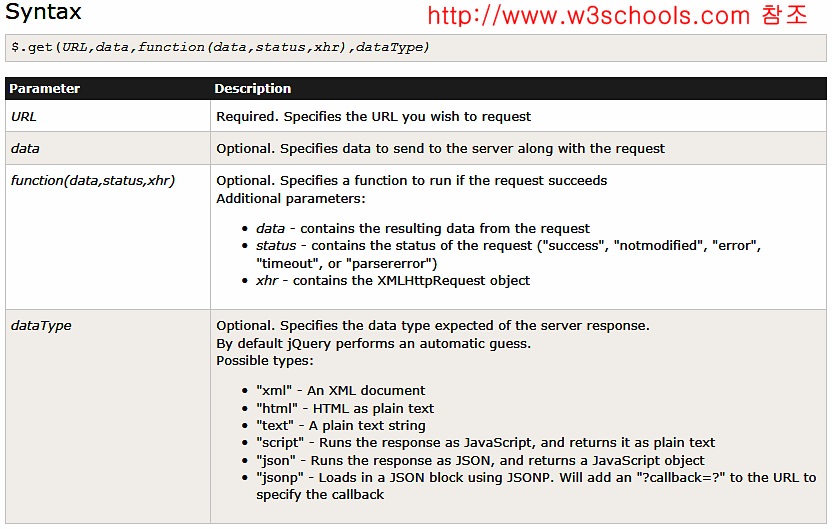
1. jquery get () 함수
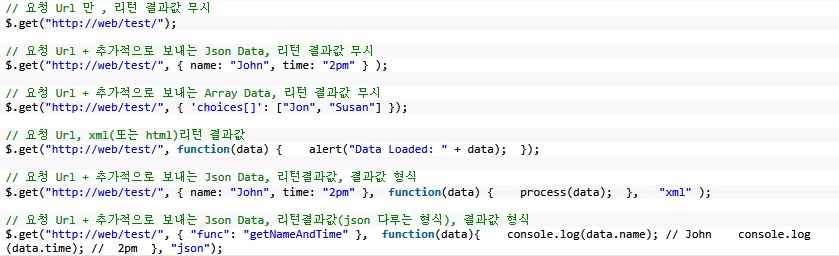
데이터를 get 방식으로 전송하여 처리 하는 방식입니다.

Json 으로 데이터를 보낼수도 일반적인 querystring으로 보낼수도 있으며
결과값을 받거가 무시할 수 있습니다.
단순히 서버에 알림 셋팅 할때 사용하면 적합한 방식입니다.

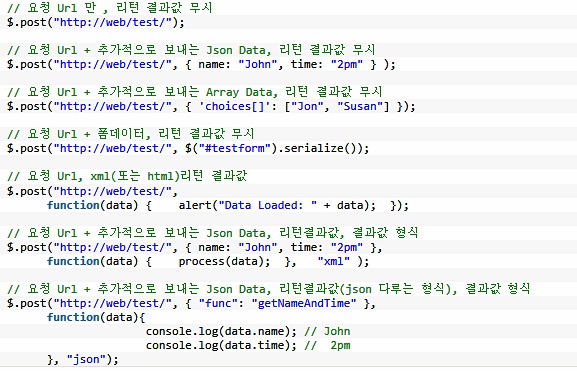
2. jquery post () 함수
서버에 데이터를 http post로 전송하는 방식입니다.

get 방식과 마찬가지로 다양한 방식으로 데이터를 전송하거나 서버에서 결과값을 받을수 있습니다.
ajax에서 반환되는 데이터는 xml은 당연하고 text,json,html등 다양한 데이터 타입을 서버로 부터 전송받을 수 있습니다.
물론 문자열이긴 하죠.. 타입이 틀립니다.

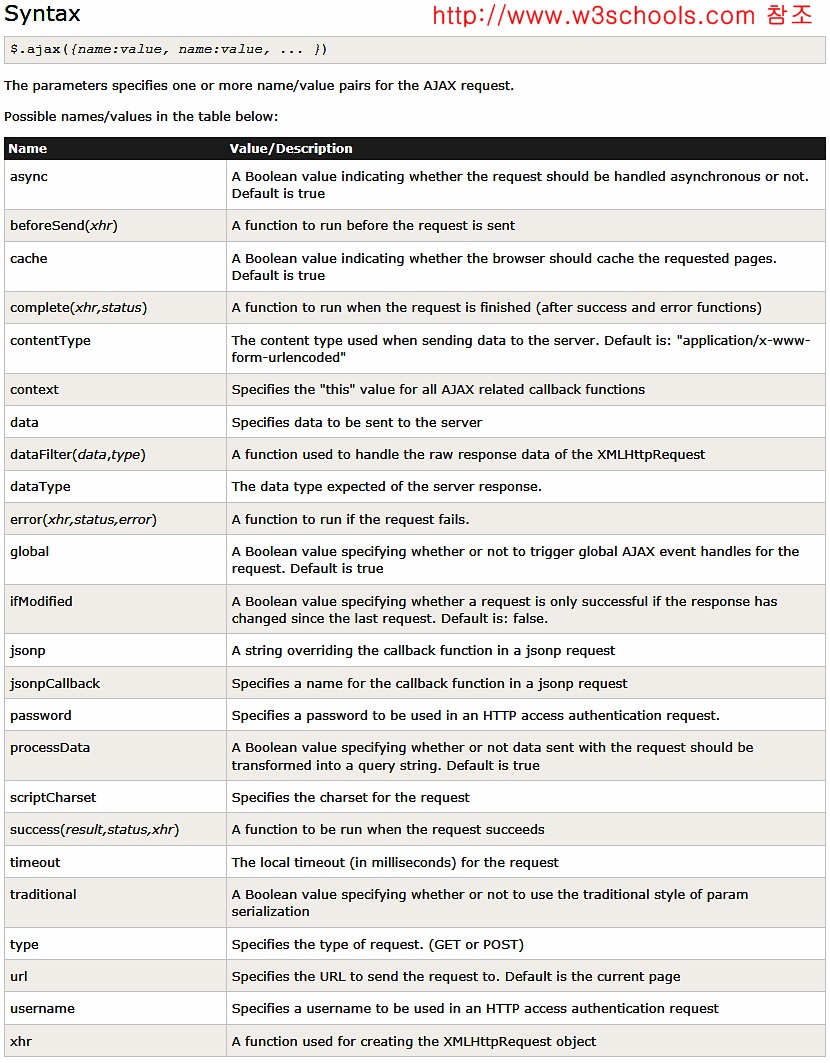
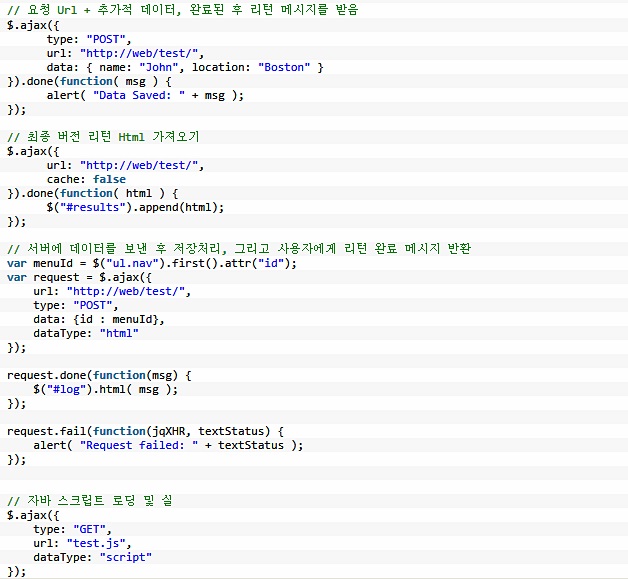
3. jquery ajax () 함수
서버에 데이터를 get,post 등 다양한 방식으로 전달가능한 통합적인 함수입니다.
type에 get, post 를 지정하면 됩니다.

많이 사용되는 방식으로 이것 하나만 아셔도 jquery로 ajax를 사용하시는데 전혀 지장이 없습니다.
여러 방식의 예제이니 참고 하세요.

실제 jquery ajax는 위의 것을 응용해서 사용하면 무척 편한데요.
자바스크립트 라이브러리로 간편하게 스크립트와 DOM을 다룰 수 있기에 jquery 의 장점이 있는거겠죠.
처음만 어려워 보이지 한번 사용해 보면 단순하니 방식을 이해해 보시면 될것같네요.
'Chart 라이브러리 > FLOT차트개발수집자료' 카테고리의 다른 글
| Spring jsp Ajax 적용 문제 (0) | 2014.08.27 |
|---|---|
| [java] HashMap 업그레이드 ! 순서 있는 HashMap ! LinkedHashMap 이란 ?? (3) | 2014.08.20 |
| Java HashMap은 어떻게 동작하는가? (0) | 2014.08.19 |
| [36] servlet에서 json타입의 view 응답하기 (0) | 2014.08.19 |
| jQuery를 이용한 Ajax + json (0) | 2014.08.19 |
| FLOT 차트 개발중검색 (0) | 2014.08.19 |
| jQuery ajax 자세한 사용방법 (0) | 2014.08.19 |
| 기본적인 JSONObject, JSONArray 사용법 (0) | 2014.08.19 |

