해당 문서는 LESS를 컴파일 하여 CSS 파일을 만드는 방법을 설명하였다.
Node.js 설치
LESS는 lessc을 이용하여 컴파일을 진행하는데,
내부적으로 Node.js를 사용하기 때문에 먼저 Node.js를 설치해야 한다.
간단한 설치형식으므로 설치방법은 생략한다.
LESS 설치
cmd창에서 아래와 같이 입력하면 LESS가 설치된다.
|
windows 콘솔 > npm.cmd install less -g |
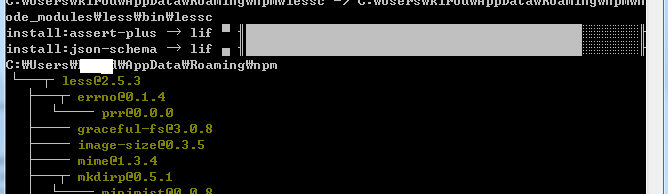
설치가 완료되면 아래와 같이 설치경로에 대한 파일 트리 목록을 보여준다.
해당 위치에 LESS 컴파일러가 있으므로 잘 기억해두자.

위 경로를 가보면 아래와 같이 lessc 컴파일러가 있는 것을 확인할 수있다.

이클립스 LESS 플러그인 설치
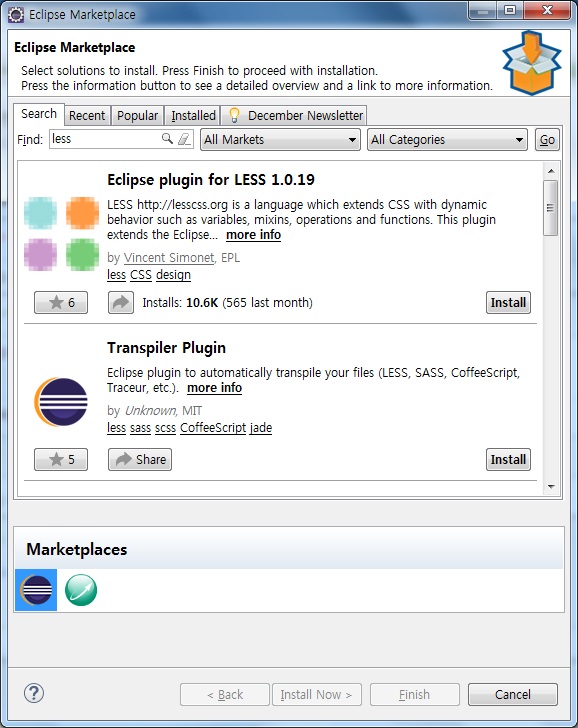
help -> Eclipse Marketplace로 들어가서 less를 검색하면 나오는 플러그인을 설치한다.
뭐 별다른거 없으므로 next, next 진행하면 된다.

LESS 설정
플러그인 설치후 마지막으로 해야할 작업이 있다.
일단 테스트용으로 less 파일을 생성후(less 파일 포맷은 없더라고요.... 그냥 file에서 확장자를 less 붙이고 만드시면됩니다.)
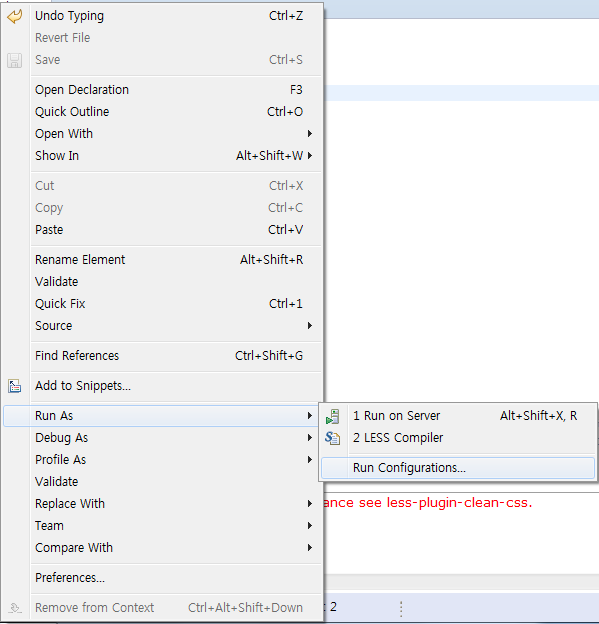
파일 우클릭후 Run As -> Run Configuration 을 클릭합니다.
(아직 LESS Compiler는 동작하지 않습니다 )

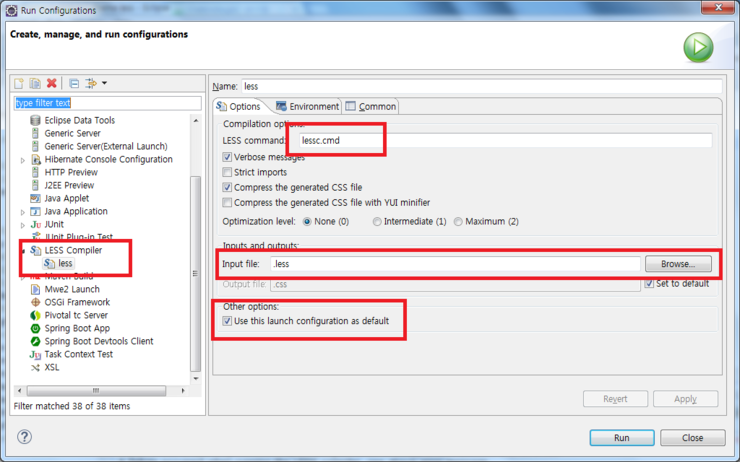
아래와 같이 설정을 진행합니다.
LESS Compiler를 더블클릭해서 설정을 추가시킨후
LESS Command - less.cmd ( 디폴트가 리눅스 설정이라, 뒤에 cmd를 붙여서 설정을 바꾸어야합니다 )
input file - .less 확장자를 가진 모든 파일
Other option 체크 - 우클릭 한 less 파일에 대하여 해당 방식의 컴파일을 적용( 꼭 체크해야 편합니다 )

'이클립스 > 플러그인정보' 카테고리의 다른 글
| Essential Eclipse Plugin (이클립스 필수 플러그인) (0) | 2015.07.13 |
|---|---|
| [eclipse/plug-in] aptana3 에서 jquery code assist 사용하기 (0) | 2015.06.02 |
| 이클립스 안드로이드 프로젝트에서 jsdt code compleletion(assist) 사용하기 (0) | 2015.06.02 |
| [Eclipse Plug-in]Properties Editor (0) | 2014.10.23 |
| xmlbuddy pro (0) | 2014.01.22 |
| 정리가 아주 잘된 이클립스 플러그인과 유용한 이클립스 플러그인 소개 (0) | 2014.01.22 |

