하나의 html에서 다른 page를 동적으로 로딩하는 방법을 알아보도록 하자.
우선 준비해야하는 페이지는 2개이다. jQuery가 있는 페이지와 동적으로 로딩이 될 페이지를 준비하면 된다.
jQuery를 쓰기 위해서는 html상단에
<script type="text/javascript" src="../jquery-1.2.6.min.js"></script> 을 추가하면 된다.
사용하는 방법은 쉬운건 쉽구, 어려운건 무지 어렵다.
페이지를 로딩하는 방법을 보면 다음과 같다.
셀렉터라고 불리는데, 페이지 내에 특정 개체를 찾는 과정이다. 특정개체를 찾으면 해당 개체에 맞게 함수를 호출할 수 있다.
지금부터 사용하는 jQuery 메소드는 load이다.
load의 사용법은 다음과 같다.
| load (url, parameters, callback) |
url 에는 로드를 할 페이지명을 적어주면 되고, parameters는 해당 페이지에 넘겨줄 파라미터가 된다. 여기에 값이 있는 경우 post로 처리된다.
callback메소드는 해당 페이지를 다 로딩이 되면 호출이 된다.
1. LoadOtherPage.html
우선 페이지 내에 contentArea 를 만들어 놓으면 jQeury에서 해당 개체를 찾고, 페이지를 로딩하는 load 메소드를 호출하였다.
<head>
<title>jQuery</title>
<meta http-equiv="Content-Type" content="text/html; charset=euc-kr" />
<script type="text/javascript" src="../jquery-1.2.6.min.js"></script>
<script type="text/javascript">
<!--
jQuery(function($) {
$("#contentArea").load("sample.html");
});
//-->
</script>
<style>
body,td {
font-size: 10pt;
}
table {
background-color: black;
border: 1px black solid;
border-collapse: collapse;
}
th {
border: 1px outset silver;
background-color: blue;
color: white;
}
tr {
background-color: white;
margin: 1px;
}
</style>
</head>
<div id="contentArea"></div>
</body>
</html>
2. sample.html
로딩이 되어지는 페이지는 특별히 할것이 없다. 그냥 한글이 포함된 html을 만들었다.
<HEAD>
<meta http-equiv="Content-Type" content="text/html; charset=euc-kr" />
<TITLE> Other Html </TITLE>
</HEAD>
<table>
<tr>
<th>기종</th>
<th>제목</th>
</tr>
<tr>
<td>Xbox360</td>
<td>Gears of War</td>
</tr>
<tr>
<td>PS3</td>
<td>Resistance</td>
</tr>
</table>
</BODY>
</HTML>
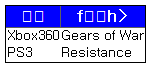
실제 만들어진 결과를 보면 다음과 같다.

테이블이 동적으로 로딩이 되었지만, 한글이 깨진것을 알 수 있다.
한글깨짐현상을 방지하기 위하여 어떻게할지는 아직 찾지 못했다. 아직 갈길이 멀다.
[출처] jQuery- 다른 페이지 로딩하기|작성자 하늘밑
'JQUERY > 소스코드' 카테고리의 다른 글
| 이클립스에서 jquery 오류 없애기 (0) | 2015.02.03 |
|---|---|
| 풍선 도움말 (0) | 2015.02.03 |
| jQuery - Accordion (0) | 2015.02.03 |
| jQuery - Page OnLoad 테스트 (0) | 2015.02.03 |
| jQuery 스터디 시작 (0) | 2015.02.03 |
| jQuery event target (0) | 2015.02.03 |
| jQuery - Selectbox 다루기 (0) | 2015.02.03 |
| jQuery - Dialog (0) | 2015.02.03 |

