
CSS3 위치를 바꾸려면? #Position
날씨가 덥고 태풍 오고 날씨가 좋지 않네요 덕분에 휴가철인데 방콕 신세입니다. 쩝 .

오늘은 css의 position의 대해서 알아보겠습니다.
요소의 상하좌우 위치를 바꾸기 위해서
( top, bottom, left, right)
position이라는 개념을 잘 이해하고 있어야 합니다.
간단하게 position의 종류를 알아보면
static / fixed / relative / absolute
첫 번째로 static
모든 요소의 기본 값으로 적용돼있는 속성입니다.
즉! 설정해도 의미가 없다는 거조
고로! top, bottom 등을 설정할 수 없다는 거조
두전 째로 fixed
항상 그 자리에 고정되게 하는 속성입니다.
top, bottom, left, right 값을 지정하면 그 위치에서 고정
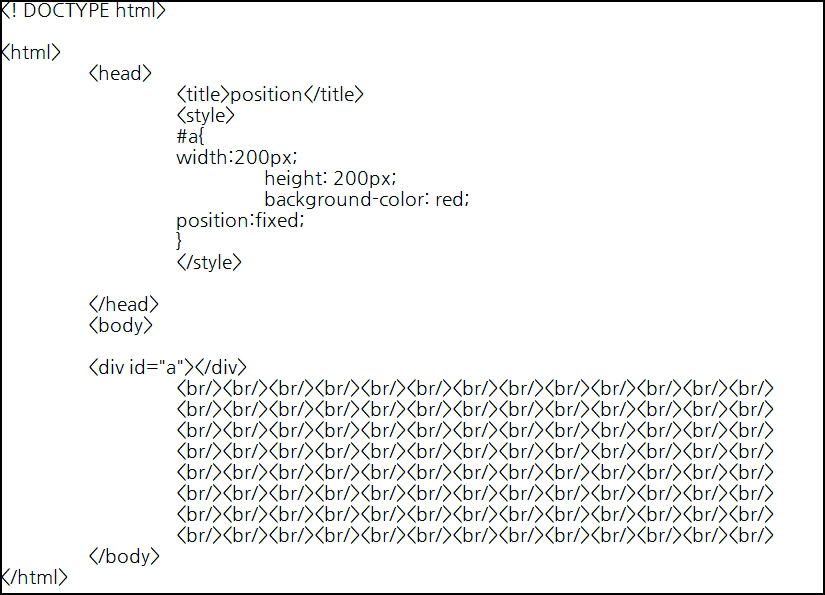
간단한 예제를 보시면 좀 더 쉽게 이해할 수 있습니다.

소스를 쭉 보시면 알겠지만 <br/> 이 많습니다.
br 태그가 띄어쓰기 이신 거 아시죠? 이걸 왜 썼는 지는 결과를 보시면 알 수 있습니다.
(정지 화면이 아닙니다. 옆 스크롤을 잘 봐주세요)
옆 스크롤을 보시면 알겠지만
네모가 고정돼있는 것을 보실 수 있습니다.
이걸 어디 쓰나? 많아요 주의에 찾아보면 메뉴 같은 것도 고정돼 있는 게 있을 거에요
fixed는 top, left, right, bottom을 설정 가능
세 번째로 relative
relative는 월래 위치 static 의 위치를 기준으로 계산합니다.
이동하기 전 공간을 빈 공간으로 채워진다.
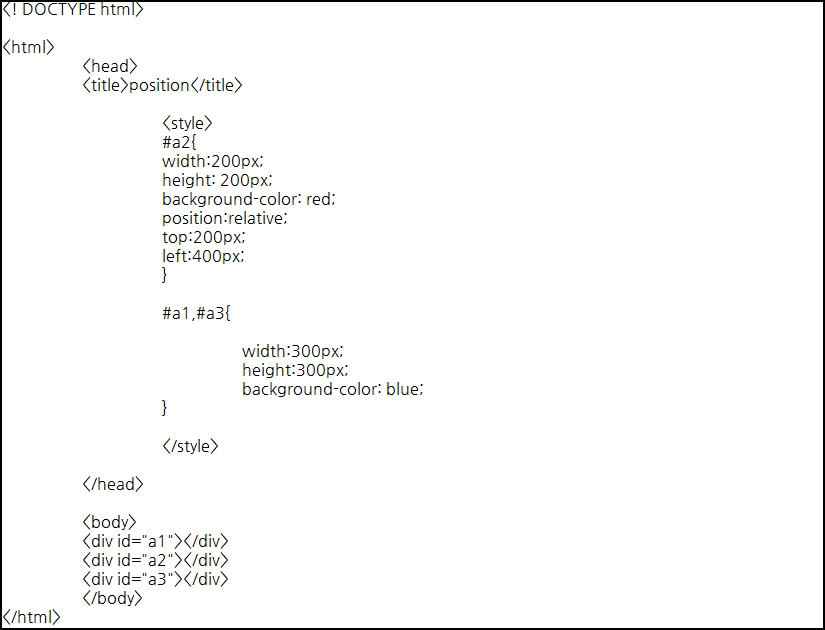
간단한 예제를 통해서 알아보겠습니다.

이렇게 3개의 div를 만든 다음 속성을 줬습니다.
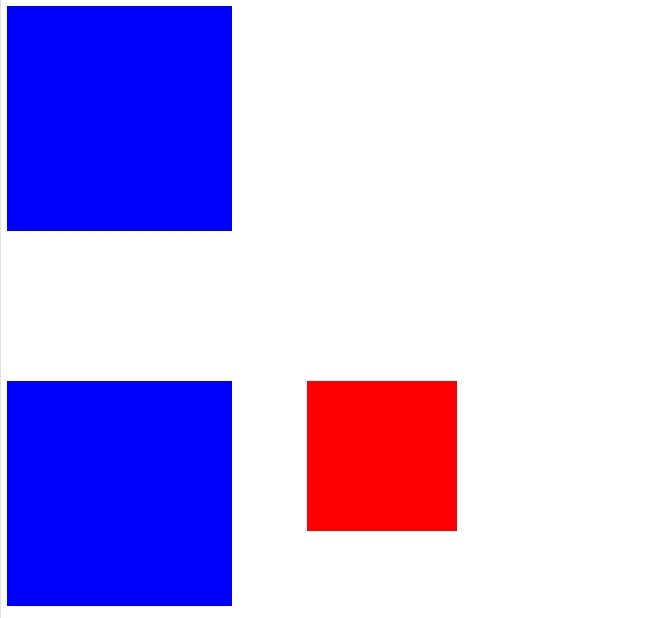
기준점에서 top, left가 이동되었습니다.
그리고 월래 있던 자리는 빈 공간으로 채워집니다.
마지막으로 absolute
relative 가 원래 자리에서 이동된다면 absolute는 문서 기준으로 바꿀 수 있습니다.
그리고 relative가 원래 자리가 빈 공간으로 채워진다면 absolute는 아예 다른 공간이 차지할 수 있도록 hidden이 됩니다.
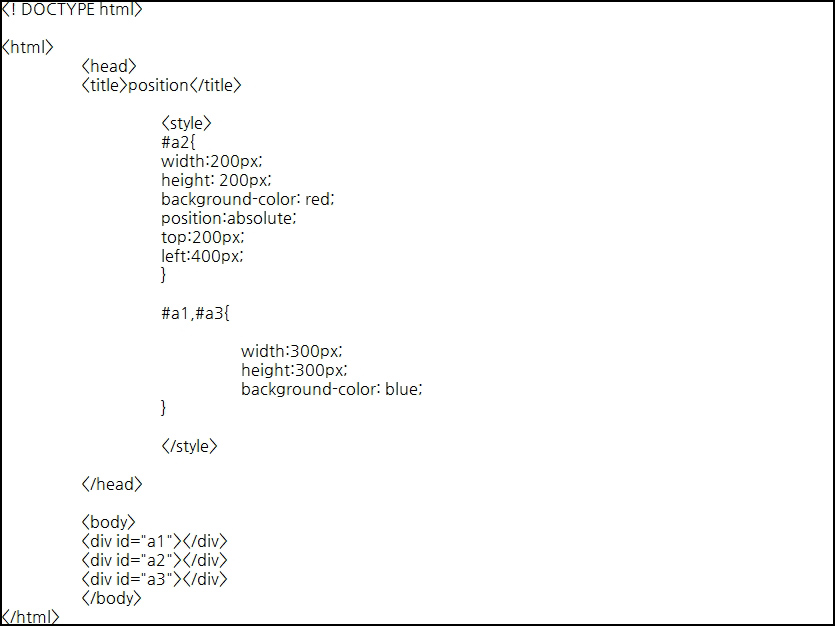
간단한 예를 봅시다.


문서에서 top, left가 이동되었습니다.
그리고 월래 있던 자리는 밑에 있던 파란색 div가 채워집니다.
[출처] CSS3 위치를 바꾸려면? #Position|작성자 푸딩
'CSS' 카테고리의 다른 글
| CSS - hover 마우스를 올리면 모양이 변하는 롤오버 효과 만드는 방법 (1) | 2014.09.26 |
|---|---|
| CSS를 통해 Font를 조절하기 (0) | 2014.09.23 |

