[웹페이지]웹페이지 만들기 Chapter.25강 JQuery DOM 구조에 사용되는 여러가지 함수(기술) [출처] [웹페이지]웹페이지 만들기 Chapter.25강 JQuery DOM 구조에 사용되는 여러가지 함수(기술)
JAVA/JAVA8 2014. 9. 5. 16:24
안녕하세요.
YeahBari입니다. 오늘의 날씨는 우중충하네요.. 비가 오고 지금은 그쳤습니다.
그리고 저는 지금 웹페이지 강의를 역시 올리고있습니다.
오늘은 JQuery의 DOM구조에 사용되는 여러가지 함수기술을 알아보독 하겠습니다.
remove() 와 detach() 의 차이
DOM 구조에는 remove와 detach라는 두개의 함수가 있습니다.
앞의 웹페이지 JQuery 강의에서 제가 remove를 사용하는 것을 보여드렸습니다.
리무브란 삭제를 뜻하며 그 요소를 그 구조자체를 날려버리는 역할을 담당합니다.
하지만 detach는 그요소를 임시적으로삭제한다고 생각하시면됩니다.
즉 그요소를 변수속에 집어넣어두면 그 요소를 다시뽑아서 사용이 가능합니다.
예시를 통해서 보도록 하겠습니다.

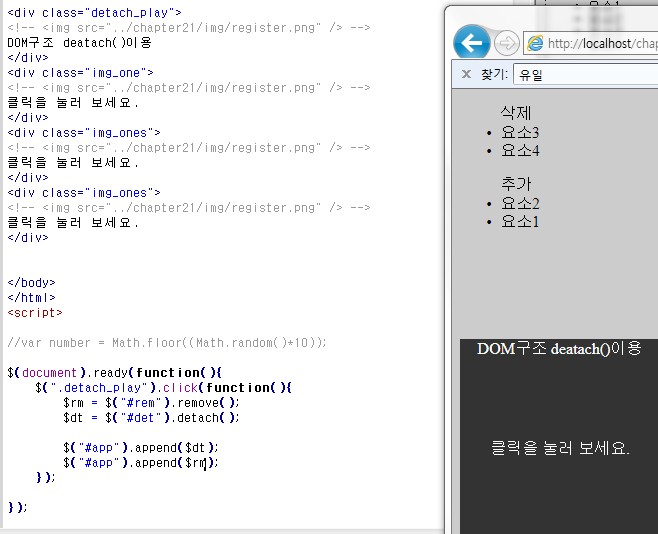
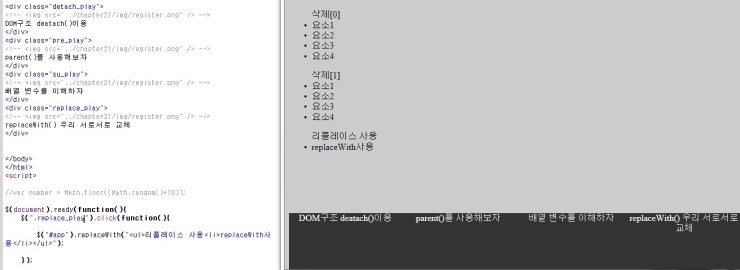
음 코드를 보고 DOM구조 detach()실행결과 왜 우리가 원하는 결과가 아닐까요.
그 이유는 제이쿼리 제공 변수함수 $변수명 = ?; 사용하였습니다.
이변수속에 삭제된 정보와 기억된 정보들을 가지고 있습니다 그렇게 생각하시면됩니다.
그래서 우리가 생각한거와 약간 다른 결과를 초래했습니다.
복잡하더라도 왠만하면 변수에 무언가를 임시저장할때는 데타치()를 사용해주세요.
웹 페이지 문서구조들을 건디는 방법 이동 트리
이번에 배울 함수는 참으로 많습니다.
parent() 위의 요소 기준으로 부모를 찾는 함수, prev() next() 형제를 찾는 함수, children() 자식을 찾는 함수
저는 이함수들을 위와 같이 이름을 주어서 공부를 하고있습니다.
여러분도 이렇게 이름을 주신다음 하시면 편할것입니다.

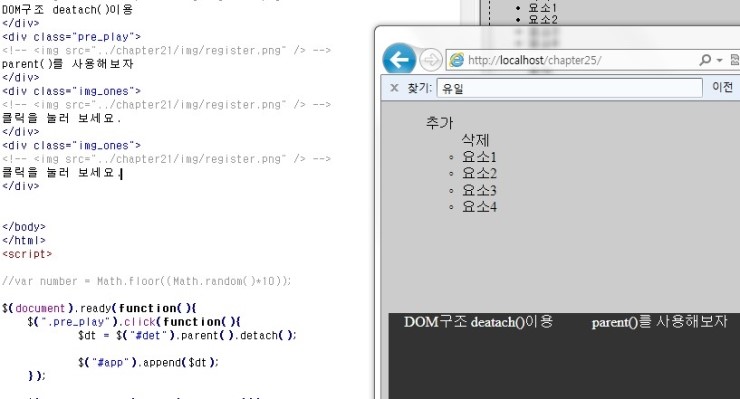
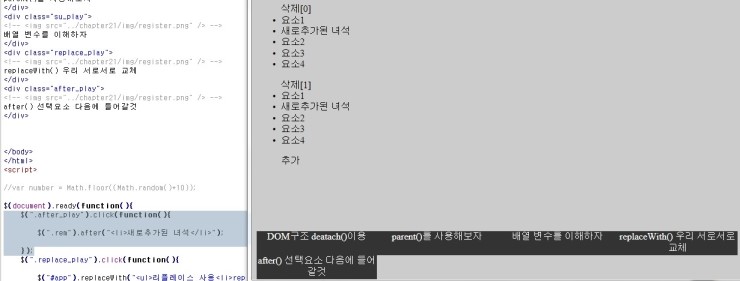
Parent()를 사용해보자를 클릭하시면 기본에 있던 삭제 요소들이 전체 변수속에 저장됬습니다.
그후 추가 요소 아래에 모두들 연결하는 것이지요.
parent는 선택된 요소의 부모님을 요소를 찾는것입니다. $("요소").parent(); //이러면 요소위의것을 찾는것
prev 와 next는 요소 기준으로 앞과 뒤 요소들을 찾는것 주로 li요소를 건딜떄 사용 $("요소").next() or prev(); //next 동생 prev 형,누나
children은 요소 기준으로 자신의 자식을 찾는것입니다. $("요소").children(); //자신의 자식을 찾는다
추가로 체인에 대해서 알아보자.
이동트리를 여러개 겹치면 더욱 멀리 이동할수있는데 그것을 체인이라고 부른다.
다시한번 알아보자 변수 저장해서 사용하기
아까 말했듯이 우리는 변수를 이용할수있다.
$변수명=함수기술등등 여러가지 정보들
변수속에 저장해서 사용할수있다 이기술은 주로 detach나또는 함수를 이용해서 한 기술을 저장하는것을 원칙으로한다.
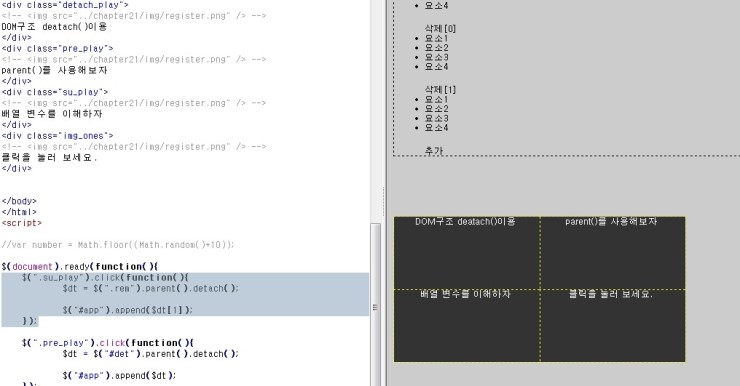
배열로도 사용이가능하다. 배열사용에 대해서 알아보도록 하겠습니다..

이것이 변수에 저장할떄 여러가지의 똑같은정보가 저장된경우 변수가 자체적으로 단일변수에서 배열변수로 교체되어서 사용이 되는것을 알수있습니다.
이코드는 모두 공개 파일을 올려서 여러분도 편하게 보실수있게하겠습니다.
replaceWith() 함수 우리 서로 바꾸자.
축구로 생각하면 선수교체와 동일한 기술입니다.
기존에 있던 요소에 위치에 새로운 코드가 들어오거나 새로운 변수가 들어와서 일을 하는것 입니다.
$("태그orIDorClass").replaceWith("교체할 변수 or 문자열 or 태그");
말보다 직접 사용해서 하는것이 좋습니다 직접 보여드리도록 하겠습니다.

추가 라는 ul태그를 가진 웹코드였는데요 replace를 통해서 전체가 교체되었습니다.
이런식으로 사용하는거에요 응용은 개발자의 능력이라고 생각합니다.
나는 append의 친구 before()와 after() 입니다.
음 append의 친구라는 함수 두명이 있네요. 그렇다면 before와 after의 역할이 무엇인지 아시겠죠.
바로 연결자입니다.
$().before(추가할것) 앞에 이전에 추가할게 달라붙습니다.
.after(추가할것) 뒤에 이후에 추가할게 달라붙습니다.
JQuery는 배울수록 재미있고 신기한거 같습니다.

이것이 after()함수를 이용한것입니다 클래스명이 rem인 녀석 다음에 제가원하는 코드가 정확히 삽입되었습니다.
DOM에서 내가 원하는것만 뽑아 쓸레 필터링!!
first(), eq(), last() 요소의 가장첫, 요소의 배열중 eq의 값에 맞는것, 요소의 가장끝
slice(x,y), fiter("검색할클래스명"), not("이거뺴고다) 요소의 x부터 y까지의 것, 필터이것만 가져와, 이거빼고다
이기술을 뽑아쓸때 가장많이 사용되는 기술입니다.
응용을 하는 구간이 나타나면 새로운 마음으로 다시한번 알려드리겠습니다.
오늘 강의는 여기서 마무리 지을게요 ( 마우스 우클이 안되요 !!)
압축파일암호 : kakaoo 비번 보는방법 : 스크랩

'JAVA > JAVA8' 카테고리의 다른 글
| Java 8, 새로운 Date, Time API. (0) | 2018.02.14 |
|---|---|
| 자바 람다식 소개 (0) | 2014.08.14 |

