요새는 프레임을 잘 쓰지 않습니다. 대신 html iframe 태그를 많이 이용하는데요.
기존의 프레임 태그는 하나의 브라우저 창을 나누어
각 구분된 html frame 태그 마다 각각 독립된 페이지를 불러올 수 있게 해주는 태그입니다.
html frame 태그는 많은 주요 브라우져에서 지원은 하니만 html5에서는 더 이상 지원하지 않습니다.

대신 아이프레임을 사용하는데 inline frame 의 약어로 frame 태그와 다르게 한 페이지 안에
독립된 다른 페이지를 불러올수 있는 공간 즉 프레임을 만들어주는겁니다.
정리하자면 프레임은 브라우져 공간을 각각 독립된 공간으로 할당한 것이고
아이프레임은 브라우져의 한 페이지 공간 안에 독립된 공간을 만들어 준 것이라 페이지 마다 새롭게 구성할 수 있습니다.
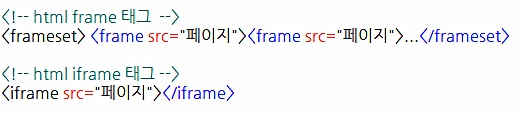
html frame 태그와 html iframe 태그 각각의 형태는 다음과 같습니다.

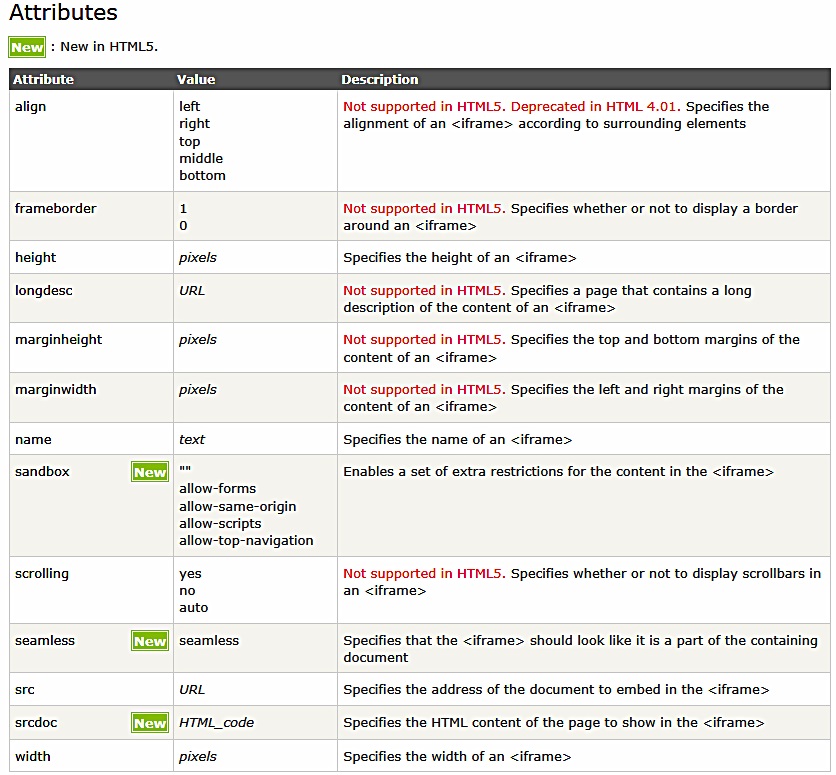
프레임은 더이상 지원안한다고 하니 아이프레임에 대해 좀더 알아보겠습니다.
아이프레임의 속성은 다양하게 있는데 주로 쓰는 속성으로는
"src","width","height","scrolling","frameborder","name"등을 자주 사용합니다.

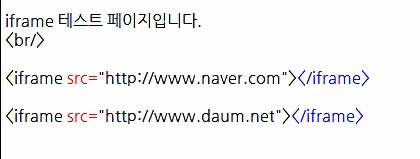
두개의 아이프레임을 페이지에 넣어 보겠습니다.
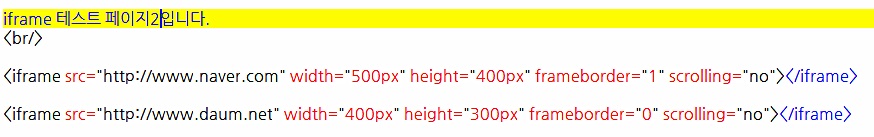
1) 속성(attribute)를 설정하지 않은 기본 형태입니다.
inline 태그라 한칸 떨어지지 않고 옆에 붙습니다.


2) 다양한 속성을 준 형태입니다.


html iframe 태그를 사용하는 경우는 현재 페이지와 별도로 움직이거나 독립적인 페이지를 불러오고자 할때 사용합니다.
예를 들면 게시글의 댓글 입력 및 댓글 리스트를 별도로 아이프레임안에 넣으면
ajax 등을 쓰지 않아도 댓글 입력 후 전체 페이지가 깜빡 거리지 않고 댓글 부분만 refresh 되니 이런 용도로 많이 쓰이죠.
[ html iframe 높이 자동 변경 ]
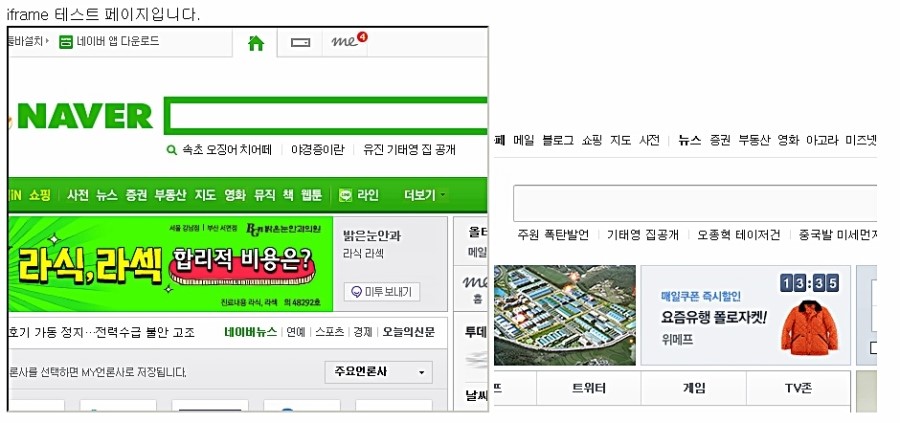
위의 댓글 예도 그렇지만 아이프레임 높이를 들어간 리스트 크기에 따라 바꿀 필요가 있습니다.
자바스크립트나 jquery 로 이용해 변경 가능합니다.
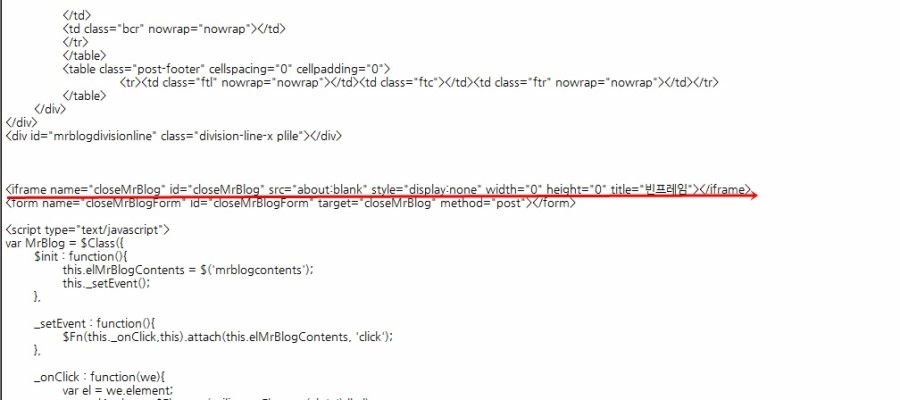
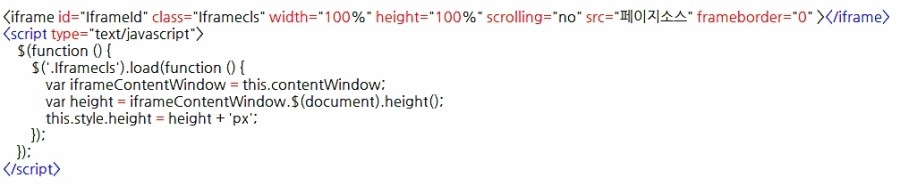
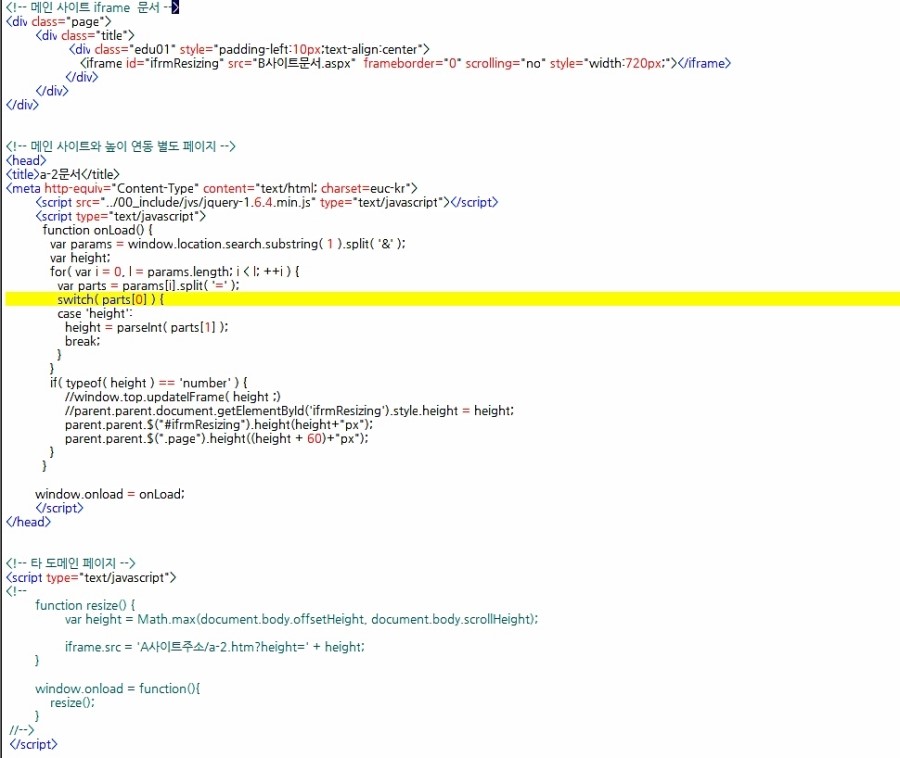
같은 도메인안에서는 높이를 자동변경하는 소스입니다.

iframe의 내용이 타 도메인의 경우도 위의 같은 도메인 소스를 변경하면 가능한데요.
타 도메인 내용의 높이를 받는 중간 페이지를 별도로 두고 이 페이지로 서로 연동하면 됩니다.

이상으로 html iframe 태그 사용법 및 높이 자동 변경에 대해 알아봤는데요.
그래도 은근 많이 사용하는 요소이기에 알아두시면 편리할듯 합니다.
자동으로 높이 변경 하는걸 제외하면 아이프레임 사용이 그리 어렵지 않네요.
'HTML5' 카테고리의 다른 글
| HTML5 기본구조 공부하기 (0) | 2013.11.27 |
|---|

