jquey를 이용하면 문서의 객체, element를 다루기가 매우 쉬워지는데
해당 객체(element)의 속성(attribute)을 다루는 함수가 jquery attr(), removeAttr() 입니다.
[ attr() 함수의 사용방법을 알아보자 ]

사용방법이 매우 다양한데요.
이 함수 하나로 속정정보를 얻을 수 있고 속성을 변경할 수 도 있습니다.
input parameter에 따라 1개인 경우에는 속성값을 가져올수 있으며, 2개인 경우에는 변경을 할 수 있다는것만 아시면 될듯.
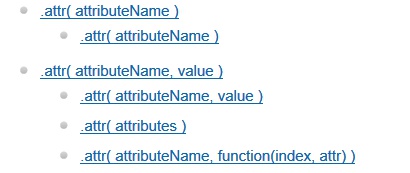
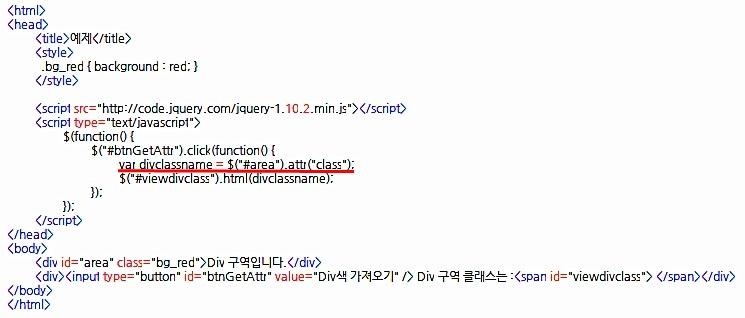
1. attr( attributeName )
이 함수의 리턴값은 문자열,string입니다.
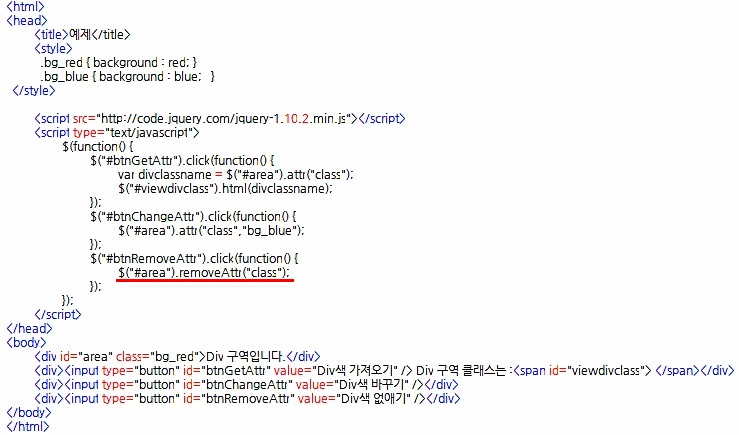
아래는 간단하게 div의 class 문자열값을 가져오는 예제입니다.

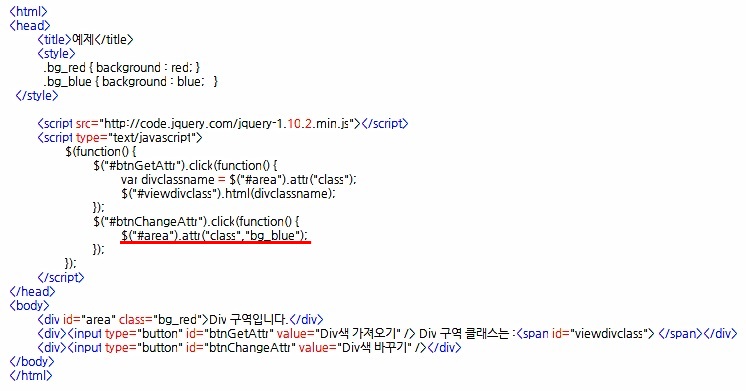
2. attr( attributeName, value )
스타일을 바꾸는 예제입니다.
기존 Div 객체의 class : bg_red 를 bg_blue로 바꿔 줍니다.
버튼을 클릭하면 div 의 class가 바뀌어 색이 변하도록 되어 있습니다.
참고 예제로 올려드립니다.

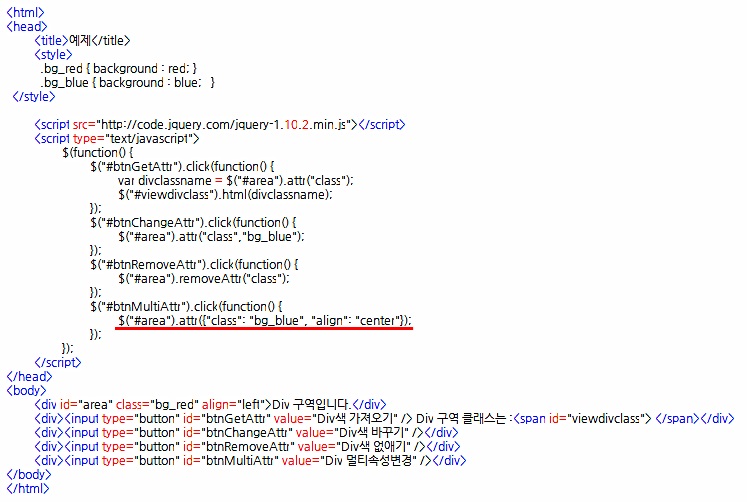
3. attr({ attributeName1:value1,attributeName2:value2 })
객체의 여러속성을 배열을 이용해서 한번에 처리하는 예제입니다.

4. removeAttr(attributeName)
객체의 해당 속성을 삭제하는 예제입니다.
기존 div의 class 속성을 삭제해 스타일 지정 안되도록 합니다.

[ 응용편 ]
다양한 객체에 다양한 방법으로 해당 함수들을 사용하는데요.
워낙 간단한 함수라 여러 케이스에 대해 참조하시라고만 기술합니다.

jquery attr,jquery removeAttr 함수들은 비슷한 유형의 다른 함수들이 있습니다.
addClass,removeClass,prop,removeProp,css 등이 그것들인데요.
약간씩의 사용목적의 차이는 있어도 사용방법, 사용목적들은 비슷하니 참조하세요.
나중에 각각에 대해 다루도록 하겠습니다.
'JQUERY > 소스코드' 카테고리의 다른 글
| 인풋박스에서 글씨 적혀있다가 커서 위치시 사라지는. (0) | 2014.09.05 |
|---|---|
| [jQuery] DOM요소 추가하기 (0) | 2014.09.05 |
| for문 출력 컨트롤 거꾸로 똑바로 등 (0) | 2014.09.05 |
| jQuery API: Core, Selector, Traversing (0) | 2014.08.19 |
| jQuery API: Attribute, CSS (0) | 2014.08.19 |
| Traversing 예제 (0) | 2014.08.19 |
| Jquery 부모창 컨트롤!! opener.document (0) | 2014.08.08 |
| [jquery] 부모창 > opener > 객체 접근 (0) | 2014.08.08 |

