removeClass() 메서드, toggleClass() 메서드, hasClass() 메서드
removeClass() 메서드는 단어 그대로 요소에 있는 클래스를 제거하는 명령어 입니다.
|
<!DOCTYPE HTML>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.bgC{background:red;color:white;}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
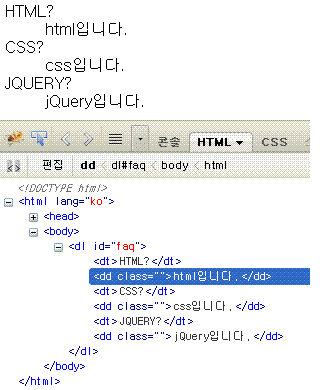
$('#faq dd').removeClass();
});
</script>
</head>
<body>
<dl id="faq">
<dt>HTML?</dt>
<dd class="bgC">html입니다.</dd>
<dt>CSS?</dt>
<dd class="bgC">css입니다.</dd>
<dt>JQUERY?</dt>
<dd class="bgC">jQuery입니다.</dd>
</dl>
</body>
</html> |

|
<!DOCTYPE HTML>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.bgC{background:red;color:white;}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
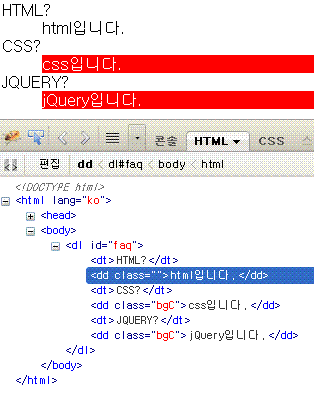
$('#faq dd').removeClass('bg');
});
</script>
</head>
<body>
<dl id="faq">
<dt>HTML?</dt>
<dd class="bg">html입니다.</dd>
<dt>CSS?</dt>
<dd class="bgC">css입니다.</dd>
<dt>JQUERY?</dt>
<dd class="bgC">jQuery입니다.</dd>
</dl>
</body>
</html> |

jquery에서는 toggle이라는 명령어가 자주 등장 하는데요.
toggle은 쉽게 생각해서 on/off 스위치 라고 생각 하면 될 것 같습니다.
toggleClass('클래스명') 명령어는 요소에 해당 클래스가 없으면 클래스를 만들어 주고
기존에 해당 클래스가 있으면 반대로 없애 줍니다.
|
<!DOCTYPE HTML>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.bgC{background:red;color:white;}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
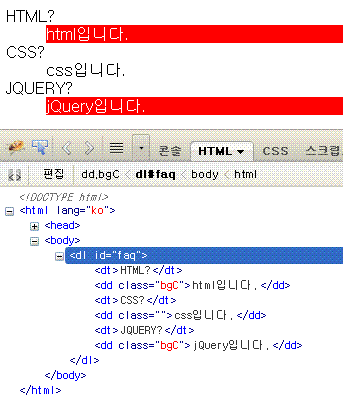
$('#faq dd').toggleClass('bgC');
});
</script>
</head>
<body>
<dl id="faq">
<dt>HTML?</dt>
<dd>html입니다.</dd>
<dt>CSS?</dt>
<dd class="bgC">css입니다.</dd>
<dt>JQUERY?</dt>
<dd>jQuery입니다.</dd>
</dl>
</body>
</html> |

위 결과 화면에서 알 수 있듯이 'bgC' 클래스가 없는 dd에는 'bgC' 클래스가 만들어 지고
기존에 'bgC' 클래스가 있던 dd요소에는 'bgC'클래스가 없어진 것을 볼 수 있습니다.
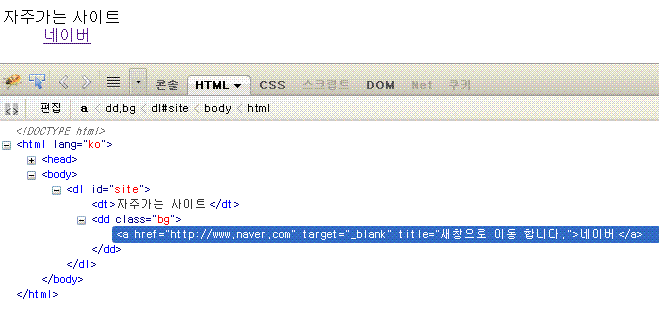
hasClass('클래스명') 선택한 요소에 해당 클래스가 있으면 true값을, 없으면 false로 반환 합니다.
|
<!DOCTYPE HTML>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var ddHasClass = $('#site dd').hasClass('bg');
//alert(ddHasClass);
if(ddHasClass){
$('#site dd a').attr({href:'http://www.naver.com',target:'_blank',title:'새창으로 이동 합니다.'});
}
});
</script>
</head>
<body>
<dl id="site">
<dt>자주가는 사이트</dt>
<dd class="bg"><a href="#">네이버</a></dd>
</dl>
</body>
</html> |