[참고] 관련포스트
[jQuery] jQuery Manipulation(조작) API - DOM 요소에 추가/삭제 관련
jQuery append() 메서드와 prepend() 메서드
append() 메서드는 선택된 요소의 내부에 가장 뒤에 매개변수로 전달되는 HTML 문자열, <DOM> 요소 등을 추가해주는 함수입니다.
prepend() 메서드는 선택된 요소의 내부에 가장 앞에 매개변수로 전달되는 HTML 문자열, <DOM> 요소 등을 추가해주는 함수입니다.
|
[코드] |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>DOM 변경 : prepend(), append()</title>
<style>
body {
font-family: "맑은 고딕";
}
#container {
width:500px;
}
img {
margin: 5px;
padding: 0px;
width:200px;
}
button {
margin-right: 5px;
padding: 5px 15px;
font-family: "맑은 고딕";
background: #666;
color: #fff;
border: none;
cursor: pointer;
border-radius: 5px;
-webkit-border-radius: 5px;
}
</style>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<body>
<div id="container">
<img src="images/pic_1.jpg">
<img src="images/pic_2.jpg">
<img src="images/pic_3.jpg">
<img src="images/pic_4.jpg">
</div>
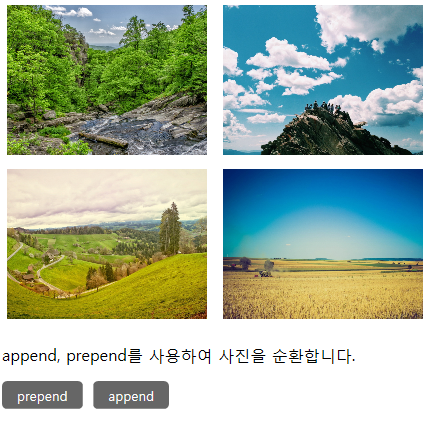
<p>append, prepend를 사용하여 사진을 순환합니다.</p>
<button id="prepend" title="prepend">prepend</button>
<button id="append" title="append">append</button>
<script>
// append() 메서드는 선택된 요소의 내부에 가장 뒤에 매개변수로 전달되는 HTML 문자열,
// <DOM> 요소 등을 추가해주는 함수입니다.
// prepend() 메서드는 선택된 요소의 내부에 가장 앞에 매개변수로 전달되는 HTML 문자열,
// <DOM> 요소 등을 추가해주는 함수입니다.
//맨 뒤에 있는 이미지를 맨 앞에 추가
$("button#prepend").click(function(){
$("div#container").prepend($("div#container img:last"));
});
//맨 앞에 있는 이미지를 맨뒤에 추가
$("button#append").click(function(){
$("div#container").append($("div#container img:first"));
});
</script>
</body>
</html> | |
|


|