append
어떤 요소에 마지막 자식 요소를 새로 추가.
appendTo( target )
타겟의 마지막 부분에 새로운 요소를 삽입.
그니깐 그냥 이거
|
A.append(B) : A에 B를 추가 A.appendTo(B) : B에 A를 추가 |
적용>>
|
<div id="Text"> Color </div> --------------------------------------------------- $("#Text").append("Sample"); |
|
|
<div id="color"> <img src='1.jpg' alt=''> </div> --------------------------------------------------- $("#color").append("<img src='2.jpg' alt=''>"); $("<img src='3.jpg' alt=''>").appendTo("#color"); |
|
적용>>
|
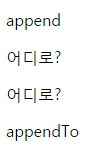
<p id="p1"> append </p> <p id="p3"> appendTo </p> --------------------------------------------------- $("#p1").append('#p2'); |
|
[jQuery] prepend / prependTo - 문서 객체 속성 관련
[jQuery] append / appendTo - 문서 객체 속성 관련
[jQuery] empty / remove / detach
[jQuery] wrap / unwrap / wrapAll / wrpaInner
[jQuery] replaceAll / replaceWith
[jQuery] insertBefore / insertAfter
[출처] [jQuery] append / appendTo - 문서 객체 속성 관련 |작성자 Be
'JQUERY > 정보노하우' 카테고리의 다른 글
| jquery each에서 return false란 (0) | 2016.05.03 |
|---|---|
| jQuery 강좌 - 기초 (0) | 2016.01.04 |
| jQuery & javascript 이벤트 (0) | 2015.10.15 |
| jQuery 팝업 제어 (0) | 2015.10.15 |
| JQUERY 핵심노트 (0) | 2014.09.05 |