배열과 For문, 향상된 FOR문
<script type="text/javascript" src="./js/jquery-2.1.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var array=[
{name:'Naver',link:'http://www.naver.com'},
{name:'Daum',link:'http://www.daum.net'},
{name:'google',link:'http://www.google.com'}
];
//for
for(var i=0;i<array.length;i++){
console.log(array[i].name+'/'+array[i].link);
}
for(var i in array){
console.log(array[i].name+'/'+array[i].link);
}
});
</script>

forEach응용방법
array.forEach(function (item){
//console.log(item.name+' / '+item.link);
var output='';
output+='<a href="'+item.link+'">';
output+=item.name;
output+='</a><br>';
document.body.innerHTML+=output;
});

Foreach와 같은 jQuery
$.each(array,function(index, item){
var output='';
output+='<a href="'+item.link+'">';
output+='<h1>'+item.name+'</h1>';
output+='</a><br>';
document.body.innerHTML+=output;
})

배열관리 .each
<script type="text/javascript" src="./js/jquery-2.1.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('h2').each(function(index,item){
//console.log(index);
//console.log(item);
//console.log(item.innerHTML);
this.innerHTML='hello';
})
});
</script>
<body>
<h2>item-0</h2>
<h2>item-1</h2>
<h2>item-2</h2>
<h2>item-3</h2>
</body>
console.log(index);의결과

console.log(item);의 결과

console.log(item.innerHTML);의결과 데이터만 뽑아서 나옴

this.innerHTML='hello';의 결과 데이터가 hello로 변함

.
배열관리
class를 넣어줄수 있다.
<style>
.high-light-0{background:yellow;}
.high-light-1{background:orange;}
.high-light-2{background:blue;}
.high-light-3{background:green;}
.high-light-4{background:red;}
</style>
</head>
<script type="text/javascript" src="./js/jquery-2.1.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('h1').each(function (index,item) {
$(item).addClass('high-light-'+index);
})
});
</script>
<body>
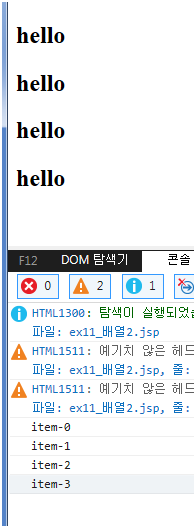
<h1>item-0</h1>
<h1>item-1</h1>
<h1>item-2</h1>
<h1>item-3</h1>
<h1>item-4</h1>
</body>

객체의 확장
<script type="text/javascript" src="./js/jquery-2.1.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
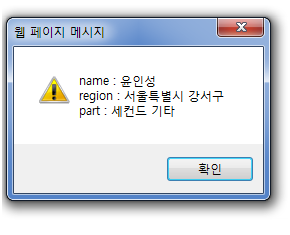
var object={name:'윤인성'};
$.extend(object,{
region:'서울특별시 강서구',
part:'세컨드 기타'
})
var output='';
$.each(object, function(key,item){
output+=key+' : '+item+'\n';
})
alert(output);
});
</script>

'JQUERY > 소스코드' 카테고리의 다른 글
| jquery index(eq,lt,gt,even,odd,first,last,not) 예제 (0) | 2015.10.13 |
|---|---|
| jQuery input name으로 선택 (0) | 2015.10.13 |
| [jQuery] 페이지 이동없이 ajax로 파일 업로드 하기 / ajaxForm() (0) | 2015.10.08 |
| [jQuery]form plugin - ajaxForm(options) 활용예제 (0) | 2015.10.08 |
| [jsp/servlet] jQuery MultiFile 플러그인을 이용한 ajax 멀티 파일 업로드 테스트 프로젝트 (0) | 2015.10.08 |
| jQuery 새로 고침, 페이지 이동 (0) | 2015.10.06 |
| jQuery bPopup (팝업 플러그인) (0) | 2015.08.06 |
| [jquery ] tab 새로고침이후에도 유지하기 (0) | 2015.08.06 |

