Facebook 연동 - API Error Description: Invalid OAuth 2.0 Access Token
보안개발/구글 OAuth 2.0 API 2015. 4. 7. 14:44728x90
반응형
페이스북 계정 연동에 대해서 지난 번에 설명드렸는데요.
테스트 하다 보니 재미있는 현상이 하나 나왔습니다.
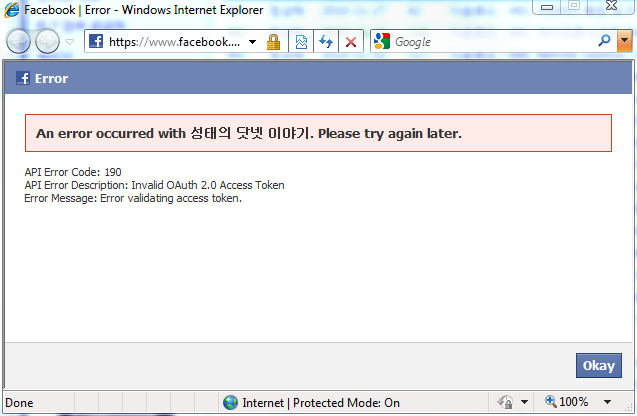
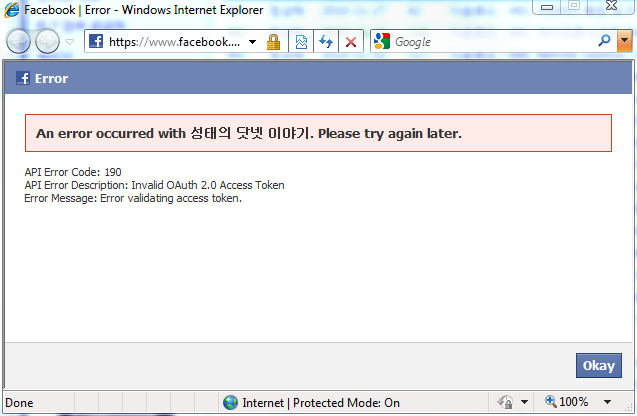
위와 같이 하면, A 컴퓨터에서는 다시 로그인 과정을 밟아서 계정 연동이 되는 반면, B 컴퓨터에서는 기존에 남아 있던 "fbs_[AppId]" 쿠키 값으로 인해 '자동 로그인'이 시도되고 이미 A 컴퓨터에서 로그아웃을 해버려서 액세스 토큰이 유효하지 않게 되어 무조건 다음과 같은 오류 창으로 넘어가게 됩니다. (실제로 B 컴퓨터에는 "alert(document.cookie)" 로 확인을 하면 이전의 쿠키값이 살아 있는 것을 볼 수 있습니다.)

아마도 같은 계정에 대해서 여러 대의 PC에서 로그인을 하는 것에 대해 페이스북 서버 측에서 "Acces Token"에 대한 정상적인 관리가 안되는 듯 싶습니다.
어떡할까? 고민하다가,,, 이런 문제를 방지하기 위해 로그인 시도를 할 때 기존에 설정된 "fbs_[App Id]" 쿠키 값을 지우고 로그인 창을 띄우는 식으로 방향을 잡았습니다. 이렇게 하려면 "<fb:login-button />"을 그냥 사용하는 것은 무리가 있었습니다.
그래서, 다음과 같이 페이스북 로그인 이미지를 대신하고,
로그인 과정을 하는 자바스크립트를 직접 작성했습니다.
아쉬운 점은, 쿠키값이 클라이언트에서 자바 스크립트로 해제되긴 하지만, 왠일인지 FB.login 버튼으로 실행되는 창에 곧바로 반영되지 않았습니다. 그래서 이렇게 클라이언트 측에서 처리를 하게 되면 반드시 한번의 redirection을 거쳐야만 한번 더 로그인 시도를 했을 때 정상적으로 동작하게 되는 단점이 있습니다.
이런 상황을 좀더 매끄럽게 해결하려면 서버측에서 판단하는 코드를 넣어주어야 하는데요.
가만히 보니까, 위와 같이 "Invalid OAuth 2.0 Access Token" 상태의 fbs_ 쿠키값을 가지고 Facebook.FacebookAPI.Get 메서드를 호출하게 되면 다음과 같은 예외가 발생하였습니다.
그래서, 아예 서버 측에서 다음과 같이 쿠키를 제거하는 코드를 넣어주니 모든 것이 잘 해결되었습니다.
위와 같이 처리를 하게 되면, 실제로 페이스북 서버 문제로 "400 bad request" 가 발생했을 때 조차도 로그 아웃이 되어버리는 (흔치 않는) 문제가 있겠지만, 그래도 클라이언트 측 스크립트에서의 두번 재시도 로그인 처리보다는 나은 것 같습니다.
암튼, 페이스북 서버측 코드를 알 수 없어 정확한 분석을 하기는 힘들지만, 일단은 위와 같이 처리를 해주니 현재는 문제 없이 페이스북 로그인 계정 연동이 되고 있습니다. (어쨌든, 실제 적용하면서 느낀 건데, 페이스북의 SSO 기능이 그다지 매끄럽지는 않은 것 같습니다.)
페이스북(Facebook) 계정으로 로그인하는 C# 웹 사이트 제작 ; http://www.sysnet.pe.kr/2/0/953
테스트 하다 보니 재미있는 현상이 하나 나왔습니다.
- A 컴퓨터에서 "로그인 상태 유지"로 로그인
- B 컴퓨터에서 같은 계정으로 "로그인 상태 유지"로 로그인
- A, B 컴퓨터 모두 웹 브라우저 종료
- A 컴퓨터에서 "로그 아웃"
- B 컴퓨터에서 웹 브라우저를 띄우고 페이스북 계정 연동 사이트 방문
위와 같이 하면, A 컴퓨터에서는 다시 로그인 과정을 밟아서 계정 연동이 되는 반면, B 컴퓨터에서는 기존에 남아 있던 "fbs_[AppId]" 쿠키 값으로 인해 '자동 로그인'이 시도되고 이미 A 컴퓨터에서 로그아웃을 해버려서 액세스 토큰이 유효하지 않게 되어 무조건 다음과 같은 오류 창으로 넘어가게 됩니다. (실제로 B 컴퓨터에는 "alert(document.cookie)" 로 확인을 하면 이전의 쿠키값이 살아 있는 것을 볼 수 있습니다.)

An error occurred with 성태의 닷넷 이야기. Please try again later.
API Error Code: 190
API Error Description: Invalid OAuth 2.0 Access Token
Error Message: Error validating access token.
API Error Code: 190
API Error Description: Invalid OAuth 2.0 Access Token
Error Message: Error validating access token.
아마도 같은 계정에 대해서 여러 대의 PC에서 로그인을 하는 것에 대해 페이스북 서버 측에서 "Acces Token"에 대한 정상적인 관리가 안되는 듯 싶습니다.
어떡할까? 고민하다가,,, 이런 문제를 방지하기 위해 로그인 시도를 할 때 기존에 설정된 "fbs_[App Id]" 쿠키 값을 지우고 로그인 창을 띄우는 식으로 방향을 잡았습니다. 이렇게 하려면 "<fb:login-button />"을 그냥 사용하는 것은 무리가 있었습니다.
그래서, 다음과 같이 페이스북 로그인 이미지를 대신하고,
<img style="cursor: pointer" onclick="fb_Login()" src="login-button.png" />
로그인 과정을 하는 자바스크립트를 직접 작성했습니다.
<div id="fb-root"></div>
<script language="javascript" type="text/javascript" src="http://connect.facebook.net/en_US/all.js"></script>
<script language="javascript" type="text/javascript">
FB.init({ appId: [Your App ID], status: false, cookie: true, xfbml: true });
function fb_Login() {
document.cookie = "fbs_[Your App ID]=;"; // 쿠키를 제거해 주고,
FB.login(function (response) { // 페이스북 로그인 창을 띄웁니다.
if (response.session) {
// 로그인 상태로 판정될 때 실행되는 코드
} else {
// 로그아웃 상태로 판정될 때 실행되는 코드
}
}, { perms: 'email,user_website' }); // fb:login-button 의 perms 속성으로 지정된 값 나열
}
</script>
아쉬운 점은, 쿠키값이 클라이언트에서 자바 스크립트로 해제되긴 하지만, 왠일인지 FB.login 버튼으로 실행되는 창에 곧바로 반영되지 않았습니다. 그래서 이렇게 클라이언트 측에서 처리를 하게 되면 반드시 한번의 redirection을 거쳐야만 한번 더 로그인 시도를 했을 때 정상적으로 동작하게 되는 단점이 있습니다.
이런 상황을 좀더 매끄럽게 해결하려면 서버측에서 판단하는 코드를 넣어주어야 하는데요.
가만히 보니까, 위와 같이 "Invalid OAuth 2.0 Access Token" 상태의 fbs_ 쿠키값을 가지고 Facebook.FacebookAPI.Get 메서드를 호출하게 되면 다음과 같은 예외가 발생하였습니다.
Server Error: Facebook.FacebookAPIException: The remote server returned an error: (400) Bad Request.
at Facebook.FacebookAPI.MakeRequest(Uri url, HttpVerb httpVerb, Dictionary`2 args) in D:\...\FacebookAPI.cs:line 194
at Facebook.FacebookAPI.Call(String relativePath, HttpVerb httpVerb, Dictionary`2 args) in D:\...\FacebookAPI.cs:line 132
at Facebook.FacebookAPI.Get(String relativePath) in D:\...\FacebookAPI.cs:line 69
at TestAPI.test.CheckFacebookLogin() in D:\...\test.ascx.cs:line 219
그래서, 아예 서버 측에서 다음과 같이 쿠키를 제거하는 코드를 넣어주니 모든 것이 잘 해결되었습니다.
try
{
me = api.Get("/me");
}
catch (Facebook.FacebookAPIException fbEx)
{
if (Request.Cookies["fbs_" + ApplicationId] != null)
{
HttpCookie fbsCookie = new HttpCookie("fbs_" + ApplicationId);
fbsCookie.Expires = DateTime.Now.AddDays(-1);
Response.Cookies.Add(fbsCookie);
}
}
위와 같이 처리를 하게 되면, 실제로 페이스북 서버 문제로 "400 bad request" 가 발생했을 때 조차도 로그 아웃이 되어버리는 (흔치 않는) 문제가 있겠지만, 그래도 클라이언트 측 스크립트에서의 두번 재시도 로그인 처리보다는 나은 것 같습니다.
암튼, 페이스북 서버측 코드를 알 수 없어 정확한 분석을 하기는 힘들지만, 일단은 위와 같이 처리를 해주니 현재는 문제 없이 페이스북 로그인 계정 연동이 되고 있습니다. (어쨌든, 실제 적용하면서 느낀 건데, 페이스북의 SSO 기능이 그다지 매끄럽지는 않은 것 같습니다.)
728x90
반응형
'보안개발 > 구글 OAuth 2.0 API' 카테고리의 다른 글
| oAuth에 대해서 (0) | 2015.04.07 |
|---|---|
| [OAuth]인증을 위한 오픈 스탠더드 프로토콜로 (0) | 2015.04.07 |
| OAuth 2.0 관련 정보 (0) | 2015.04.06 |
| 구글 OAuth 2.0 API 참조 링크 (0) | 2015.04.02 |

