728x90
반응형
jQuery로 Dialog를 만들어보도록 하자.
1. HTML 구성
<html>
<head>
<title>jQuery</title>
<script src="lib/jquery-1.2.6.min.js" type="text/javascript"></script>
<script src="lib/ui.dialog.js" type="text/javascript"></script>
<script type="text/javascript">
<head>
<title>jQuery</title>
<script src="lib/jquery-1.2.6.min.js" type="text/javascript"></script>
<script src="lib/ui.dialog.js" type="text/javascript"></script>
<script type="text/javascript">
</script>
<style>
#ui-dialog {
margin: 0; padding: 0; border: 0; outline: 0;
border: 1px solid #dddddd;
}
</style>
</head>
<style>
#ui-dialog {
margin: 0; padding: 0; border: 0; outline: 0;
border: 1px solid #dddddd;
}
</style>
</head>
<body>
<div id="ui-dialog" title="title">
<div class="ui-dialog-content" id="dialogContent" title="">
I'm in a dialog!
</div>
</div>
</body>
</html>
<div id="ui-dialog" title="title">
<div class="ui-dialog-content" id="dialogContent" title="">
I'm in a dialog!
</div>
</div>
</body>
</html>
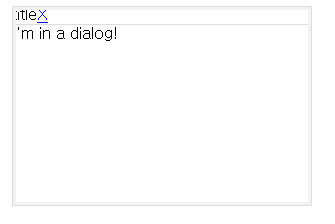
위의 소스를 보면 간단하게 div 정의를 하고, jQuery에 Dialog임을 알리기만 했다. 이정도 다음과 같은 화면이 나오고, 기능이 작동하는 것을 알 수 있다.

제목과 본문이 나오는것을 알 수 있다. 물론 조금 짤려서 나오기는 했지만, border를 1로 해서 제목과 본문이 구분이 되는것을 알 수 있다.

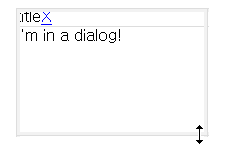
기능적인 면을 보면 제목을 클릭후 드래그해서 이동이 가능하고, 크기 조절이 가능한것을 확인 할 수 있다.
이제 하단에 버튼을 추가해보도록 하자.
2. HTML 구성
$(document).ready(function() {
$("#ui-dialog").dialog({
buttons: {
"Ok": function() {
alert("Ok");
},
"Cancel": function() {
$(this).dialog("close");
}
}
});
});
$("#ui-dialog").dialog({
buttons: {
"Ok": function() {
alert("Ok");
},
"Cancel": function() {
$(this).dialog("close");
}
}
});
});
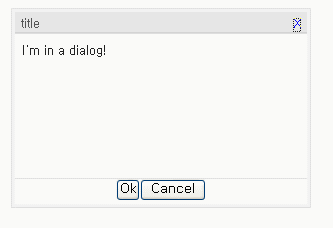
기본적인 버튼을 추가하였다.
화면을 보면 다음처럼 보이게 된다.

물론 제목과 본문이 좀전보다 안정되게 보이는것은 CSS를 추가하였기 때문이다. 추가한 CSS는 첨부를 참조하면 된다.
3. Modal 구성
Dialog는 modal과 modaless로 구분이 된다.
Modal의 경우 다른작업을 하지 못한다.
이런 구분 역시 jQuery에서는 간단히 해결이 된다.
modal: true,
overlay: {
opacity: 0.5,
background: "blue"
}
overlay: {
opacity: 0.5,
background: "blue"
}

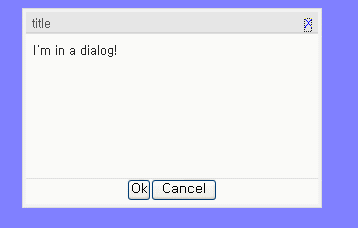
Dialog가 뜨는 순간 백그라운드 색이 변경이 되면서 Dialog 만 선택이 되는 것이다.
[출처] jQuery - Dialog|작성자 하늘밑
728x90
반응형
'JQUERY > 소스코드' 카테고리의 다른 글
| jQuery- 다른 페이지 로딩하기 (1) | 2015.02.03 |
|---|---|
| jQuery 스터디 시작 (0) | 2015.02.03 |
| jQuery event target (0) | 2015.02.03 |
| jQuery - Selectbox 다루기 (0) | 2015.02.03 |
| jQuery indexof (0) | 2015.02.03 |
| jQuery - Simple Tree (0) | 2015.02.03 |
| onclick 이벤트 제거하기 (0) | 2015.02.03 |
| jQuery - 동적으로 테이블 관리 (0) | 2015.02.03 |

