JSP 게시판 업그레이드 - 어설픈 Model2 MVC (JSP 구현, JSTL/EL)
JSP에서 객체를 초기화하고, DB접속을 하며 수 많은 상단에 선언되었던 내용들이 사라지고, 서블릿에서 request.setAttribute(key, value)에 담았던 값을 getAttribute(key)로 얻어오는 것 이외에는 전혀 달라질 게 없다. 참! *.jsp로 되었던 URL이 *Servlet 으로 바뀐 점!
변경된 boardList.jsp
크게 설명할게 없을 정도로 간결해졌다. 서블릿에서 설정한 값들을 빼와 변수에 담았을 뿐!
약 250line던 소스가 약 110line으로 줄었다.
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import="model.board.BoardModel, java.util.List" %> <% List<BoardModel> boardList = (List<BoardModel>)request.getAttribute("boardList"); BoardModel boardModel = (BoardModel)request.getAttribute("boardModel"); int totalCount = (Integer)request.getAttribute("totalCount"); String searchText = boardModel.getSearchText(); String searchType = boardModel.getSearchType(); String searchTextUTF8 = new String(searchText.getBytes("ISO-8859-1"), "UTF-8"); int pageNum = Integer.parseInt(boardModel.getPageNum()); int listCount = boardModel.getListCount(); int pagePerBlock = boardModel.getPagePerBlock(); String pageNavigator = (String)request.getAttribute("pageNavigator"); %>
|
그외 등록, 보기, 수정도 다 이런식이다. 이렇게 간결해지면서 HTML/CSS/SCRIPT에 더 집중할 수 있게 해주고, 뭐랄까? 개발자로서 작성된 소스들이 이뻐보인달까~ ![]()
JSTL/EL 활용
JSTL (JSP Standard Tag Library)와 EL (Expression Language)는 위의 boardList.jsp 소스를 더 간결하게 해주는 아주 유용한 것들이다. 서블릿에서 설정했던 값들을 getAttribute()를 통해 일일이 얻어와 사용했던 방법을 짧은 표현식으로 쉽게 얻게 해준다. 이 JSTL과 EL은 지금 시점에도 많이 사용되기 때문에 알아두면 좋다.
JSTL (JSP Standard Tag Library)
JSTL를 사용하기위해서는 라이브러리(*.jar)파일이 필요하다. (사이트)
사이트에 들어가보면 Servlet/JSP 버젼에 맞게 사용할 수 있다.

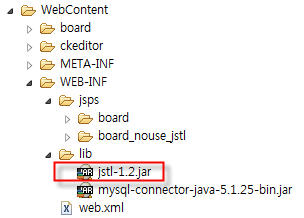
다운을 받는 *.jar 파일을 /WEB-INF/lib 안에 넣어 사용해야 한다.

(board : JSTL이 적용된 파일, board_nouse_jstl : JSTL이 적용되기 전 파일)
그리고 최상단에 사용할 태그라이브러리를 선언하자.
|
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
|
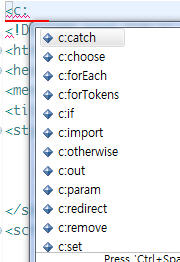
Core 태그라이브러리와 Function 태그라이브러리를 선언했다. 올바르게 선언되었다면 JSP에서 "<c:"를 치는 순간 자동완성기능이 표시되는 모습을 볼 수 있다.

태그라이브러리를 사용하기 위해서는 사용법을 익힐 필요가 있는 데 잘 정리되어 있는 사이트가 있어 이 곳을 참고하자.
- EL (http://cafe.naver.com/buldon/1057)
- EL, Function (http://wiki.gurubee.net/pages/viewpage.action?pageId=983139&)
- Core (http://wiki.gurubee.net/display/DEVSTUDY/2.+Core+Tag)
(일반적으로 사용했던 제어문, 비교문, 반복문 등 문법이 바뀐다는 걸 알아둬야 한다.)
|
JSTL/EL 사용 전 |
JSTL/EL 사용 후 |
|
if ('TEST'.equals('TEST')) { } |
<c:if test="'TEST' eq 'TEST'"><c:if> |
|
String str = request.getAttribute('key'); |
<c:out value="${key}" /> or ${key} |
|
for (int i=0; i<boardList.size(); i++) { BoardModel board = boardList.get(i); board.getSubject() } |
<c:forEach var="board" items="${boardList}" varStatus="status"> <c:out value="${board.subject}" /> </c:forEach> |
|
request.getContextPath()/board/ |
<c:url value="/board/" /> |
|
if (true) { } else { } |
<c:choose> <c:when test="${true}"> </c:when> <c:otherwise> </c:otherwise> </c:choose> |
이 외에도 많다. 다른 문법이기때문에 사용법을 필히 익힐 필요가 있다.
왜 써야하는 지 잘 모를 수 있으니 얼마나 간결해지는 지 한번 더 보자.
|
JSTL/EL 사용 전 |
|
<% BoardModel boardModel = (BoardModel)request.getAttribute("boardModel"); int totalCount = (Integer)request.getAttribute("totalCount"); String searchText = boardModel.getSearchText(); %> <p><%=boardModel.getSubject()%></p> <p><%=boardModel.getContents()%></p> <p><%=totalCount %></p> <p><%=searchText %></p>
|
|
JSTL/EL 사용 후 |
|
<p><c:out value="${boardModel.subject}" /></p> <p>${boardModel.contents}</p> <p>${totalCount}</p> <p>${boardModel.searchText}</p>
|
확연히 차이가 날 수밖에 없다. 서블릿에서 설정된 속성값들을 바로 쓸 수 있는 큰 장점이 있다. 그리고 이클립스에서 태그라이브러리는 HTML태그와 글자색이 동일해 뭔가 모르게 깔끔한 느낌을 준다. ㅋ
마무리
이번에 작성한 내용은 JSTL/EL의 사용법을 설명하기보다는 사용함으로써의 이점을 설명하는 데 주력했다. (사용법은 위 URL에서 확인)
'JSP' 카테고리의 다른 글
| [JSP] JSTL 구성요소 : Core 예제6 (<c:forEach>태그, <c:forTokens>태그) (0) | 2014.08.08 |
|---|---|
| Spring form 태그의 path 속성 (0) | 2014.04.23 |
| jsp <c:foreach>로 list 가져올 때 질문드립니다 (0) | 2014.04.23 |
| [jquery] 멀티 파일 업로드 (2) | 2014.03.25 |
| 파일 확장자에 따라 아이콘이 달라지는 소스 구현 (0) | 2014.03.25 |
| JSP에서 엑셀(excel) 파일 DB에 저장하기 (1) | 2014.03.25 |
| [JSTL] varStatus 사용하기.. (JSTL 루프 상태값을 반환해준다) (0) | 2014.03.25 |
| JSP, Servlet init-param example (0) | 2014.03.25 |

