target은 이벤트를 가지고 있는 특정 요소를 선택한다.
링크안에 이미지를 가지고 그 링크를 클릭하면 event.target은 이미지를 가리킨다.
다음은 차이점을 확인하는 코드이다.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
<script type="text/javascript" src="jquery.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
$('a').click(function(e){
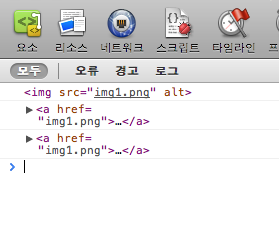
console.log(e.target);
console.log(e.currentTarget);
console.log(this);
e.preventDefault();
});
});
</script>
</head>
<body>
<a href="img1.png"><img src="img1.png" alt="" /></a>
<div id="overlay">
<div id="overlay_img"></div>
</div>
</body>
</html>

[출처] jquery e.target와 e.currentTarget의 차이|작성자 오터넷
'JQUERY' 카테고리의 다른 글
| [jQuery-Event]keydown(),keypress(),keyup() - 키보드 이벤트 (0) | 2014.06.11 |
|---|---|
| jquery eq (0) | 2014.06.05 |
| 탭포커싱이 용이한 마우스오버 메뉴 제이쿼리 (동시에 두 가지 이벤트 사용) (0) | 2014.04.28 |
| 목록순서 변경하기(드래그앤드롭) (1) | 2014.04.23 |
| jQuery hide(), show(), toggle() (0) | 2014.04.12 |
| jquery [제이쿼리] 토글 (toggle) 버튼 (접기,열기 기능).. (0) | 2014.04.12 |
| [javascript] split 사용하기 (0) | 2014.04.04 |
| jquery selectbox(중요) (0) | 2014.04.04 |

