jQuery는 javascript라이브러리 입니다.
굉장히 간결하고 명쾌해서 사용하는 재미도 있어요
그래서 최근에 여타 라이브러리들과는 비교가 안될정도로
인기몰이를 하고 있습니다.
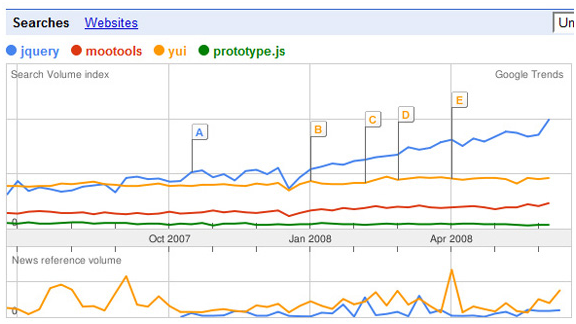
그림 1. 인기있는 자바스크립트 라이브러리를 구글 트렌드로 추적한 결과
1. 코드에 jQuery를 설치하는 방법
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.js"></script>
: 인트라넷 망을 쓴다면 src에 링크로 접속해서 다운받아야 합니다.
2. jQuery 함수를 호출하는 방법
$(document).ready(function(){$("div").addClass("a");});
: 모든 html문서가 보여진 다음에 모든 div(레이어)에 a라는 css를 적용하겠다는 뜻입니다.
틀린 예)
: div를 못 찾을 수도 있습니다.
3. 체인연결
: 함수를 체인처럼 연결해서 쓰는게 가능하다는 건데
첫번째는 문자열을 생성하고 + 대문자로 변환한다음 + 앞에서 5글짜를 떼어내서 + 소문자로 바꾸니까 = sigma가 됩니다.
두번째는 모든 div에 a라는 css를 적용하고 + 보이게 한 다음(기본으로 보임) + sigmang이라는 글자를 넣어라!라는 명령입니다.
ref: http://www.ibm.com/developerworks/kr/library/wa-jquery1/
'JQUERY > 정보노하우' 카테고리의 다른 글
| jquery each에서 return false란 (0) | 2016.05.03 |
|---|---|
| jQuery & javascript 이벤트 (0) | 2015.10.15 |
| jQuery 팝업 제어 (0) | 2015.10.15 |
| [jQuery] append / appendTo - 문서 객체 속성 관련 (0) | 2015.10.13 |
| JQUERY 핵심노트 (0) | 2014.09.05 |

