728x90
반응형
Limitations
The following limitations tell you when frozen columns can not be set-up
-
When TreeGrid is enabled
-
When SubGrid is enabled
-
When cellEdit is enabled
-
When inline edit is used - the frozen columns can not be edit.
-
When sortable columns are enabled - grid parameter sortable is set to true or is function
-
When scroll is set to true or 1
-
When Data grouping is enabled
-
When footer row (footerrow paremeter) is enabled
제한사항이 패치되기를 바라며 기록을 남겨봅니다.
jqGrid 옵션을 사용하여 틀고정을 처리할 수 있습니다.

사용방법
colModel 틀고정 항목에 옵션 추가
frozen:true
메소드 호출
$("#listInfo").jqGrid("setFrozenColumns");
주의사항1
cellEdit, sortName, sortAble 옵션과 사용불가
해당옵션이 true면 틀고정기능은 false 반환
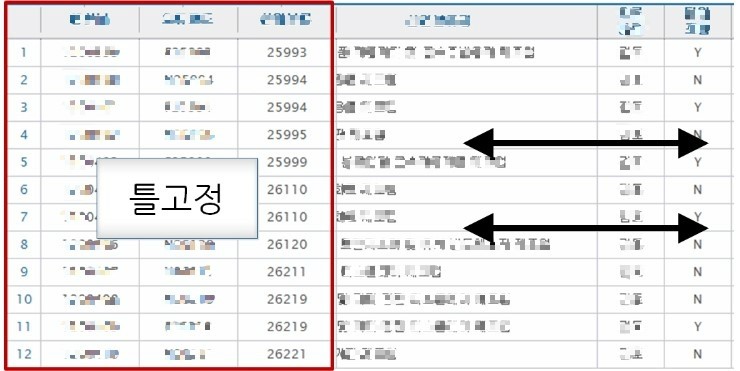
주의사항2
틀고정 옵션은 jqGrid를 모두 그린 뒤
틀고정항목(영역)을 위에 덮는 형식입니다.
(위 그림에 틀고정영역이 위에 떠있다고 보시면 됩니다.)
완전히 위에 겹치지 않기 때문에 css를 조정해줘야 합니다.
즐거운 하루되세요
[출처] [jqGrid#2] jqGrid 틀고정 사용하기|작성자 BeakPro
728x90
반응형
'jqGrid > 노하우정보' 카테고리의 다른 글
| [jqGrid#1] 그리드 주요옵션 - jqGrid Option, colmodel option (0) | 2015.11.12 |
|---|---|
| JQGrid 참고사항 (0) | 2015.10.22 |
| [jqGrid cookbook] 1. jqGrid (0) | 2015.05.29 |
| jQuery: 그리드 플러그인 – jqGrid (2/2) (0) | 2015.05.29 |
| Javascript : 함수(function) 다시 보기 (0) | 2015.05.29 |
| jQuery: 그리드 플러그인 – jqGrid (1/2) (0) | 2015.05.29 |

