728x90
반응형

간혹 jQuery를 이용해서 단순 텍스트박스가 아닌, 웹에디터를 연동하여 멋드러진 게시판을 구현하면 좋을듯한 경우가 발생할 수도 있게 마련입니다.
국내에서는 특히 Form양식에서 필요성이 대두되는 jQuery이다보니, 대개 Validation 이나 Selectbox Changer 등을 주로 접하고는 하지만, 회사 사이트의 "공지게시판" 또는 "방명록" 등을 구현하고자 하는 경우, 무거운 덩치의 제로보드나 그누보드같은 게시판모듈을 통째로 설치하기 보다는, List 페이지, View 페이지, Write 페이지의 3개를각각 제작함으로서 부피를 줄여야 하는 경우가 생길 수도 있는데요,
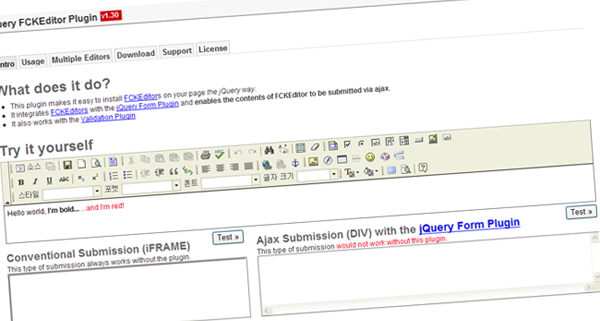
이때 위 3개의 페이지 가운데, Write 페이지에 손쉽게 적용할 수 있는 웹에디터 툴이 바로 이번에 소개드리는 jQuery FCKEdiotr 라고 할 수 있습니다.
jQuery Lasted 버전이 선언되었다는 가정하의 기본적인 사용법은 아래와 같습니다.
<textarea name="towons" class="test"></textarea>
<script> $(function(){ $('.test').fck({path: '/inc/fck/'}); }); </script>
<script> $(function(){ $('.test').fck({path: '/inc/fck/'}); }); </script>
본 플러그인의 기본골격은 웹에디터의 대중화를 선도한 모듈가운데 하나인 FCKEditor를 특정 텍스트박스로 불러들여와서, Submit이 완료되었을 경우 Content 에 해당하는 내용들을 html 코드로 일괄변환하는 역할을 담당합니다. 위 예에서는 test 라는 Textarea 에 웹에디터를 적용하고자 하며, FCKEditor의 설정경로는 /inc/fck 이다 라고 지정했고요.
이때 지정할 수 있는 옵션으로는 대표적으로 toolbar 옵션이 있는데, 이를 Default로 하는 경우와 Basic으로 하는 경우에 따른 각각 다른 형태의 웹에디터를 출력해 줍니다.
<textarea name="towons1" class="test1"></textarea>
<textarea name="towons2" class="test2"></textarea>
<script>
$(function(){
$.fck.path = '/inc/fck/';
$('#towons1').fck({toolbar: 'Default' });
$('#towons2').fck({toolbar: 'Basic' });
});
</script>
<textarea name="towons2" class="test2"></textarea>
<script>
$(function(){
$.fck.path = '/inc/fck/';
$('#towons1').fck({toolbar: 'Default' });
$('#towons2').fck({toolbar: 'Basic' });
});
</script>
출력결과는 각각 아래와 같습니다.


toolbar=Default를 사용한 towon1 박스의 경우 모든 종류의 웹에디터 기능이 활성화되는 반면, toolbar=Basic을 사용한 towons2 의 경우는 최소한의 필요한 기능들 <b> <i> <li> <ol> <a> 가 활성화되는 것을 확인하실 수 있죠.
물론, 개인취향에 따라 위 toolbar 아이콘들의 재배치 및 설정 또한 가능합니다. 이 때는 직접 jQuery FCKEditor를 커스터마이징한 뒤, toolbar=mysetting 정도로 불러주시면 별다른 문제없이 진행이 가능합니다.
본 웹에디터 플러그인의 설치모듈 및 데모페이지를 포함한 패키지 파일의 다운로드는
http://jquery-fckeditor-plugin.googlecode.com/svn/trunk/FCKEditor.zip 에서 받으실 수 있으며,
http://code.google.com/p/jquery-fckeditor-plugin/ 을 방문하시면 기타 알려진 문제점 및 업데이트 내역등을 확인하실 수 있으므로 참고하시기를 바랍니다.
728x90
반응형
'JQUERY > 플러그인' 카테고리의 다른 글
| 스마트 에디터 적용방법 (0) | 2015.11.12 |
|---|---|
| 스마트에디터 사진을 업로더할 서버URL세팅 (0) | 2015.11.12 |
| ckEditor 다운로드, 적용하기 (0) | 2015.11.06 |
| CKEditor 에 커스텀 CSS ( Custom CSS ) 집어 넣기 (0) | 2015.11.06 |
| Jstree 사용해서 그룹 트리 만들기 (0) | 2015.10.27 |
| jQuery bPopup (팝업 플러그인) (0) | 2015.10.13 |
| [jQuery] ajaxForm 플러그인과 validation 플러그인 동시에 사용하기 (0) | 2015.10.08 |
| jQuery ajaxForm plugin을 사용해 보자 (0) | 2015.10.08 |

