어떤 프로그램이나 심지어 엑셀까지 문자열중 일정부분을 발취하는 함수는 존재합니다.
javascript substring 과 javascript substr 도 그런 함수 인데
같은 역활을 하면서도 두개의 사용법은 많이 다른데요.
그럼 사용법을 보겠습니다.
개인적으론 전 mssql이나 다른 언어에서 많이 사용하는 것은 두번째 인자가 길이인 것을
많이 사용하는데 명칭이 두개가 있어 잘 헷깔리네요.
1. javascript substring 함수
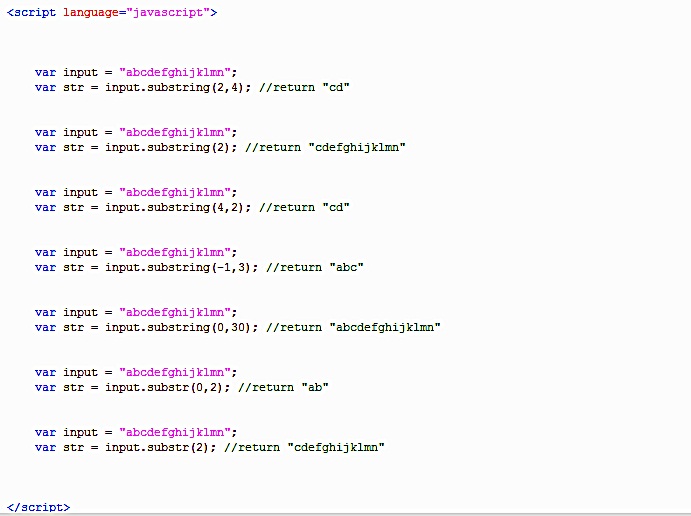
구문은 아래와 같습니다.
문자열에서 가져올 시작위치와 종료위치를 지정합니다. 종료위치는 생략가능합니다.
리턴값은 잘라진 문자열입니다.
start의 경우 제일 앞은 0 에서 시작합니다.
언어에 따라 첫위치가 0,1이라 항상 헷깔리는데 c언어 계열은 0에서 시작합니다.
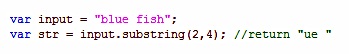
1) 일반예제

일반적인 사용방법입니다. 말씀드린대로 0부터 시작한다는것과
뒤의 숫자도 문자열의 위치라는 것 기억하시면 됩니다.
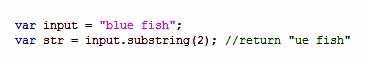
2) 종료위치 생략

종료위치가 생략되면 문자열의 마지막 위치라고 생각하시면 됩니다.
따라서 시작위치에서 끝까지입니다.
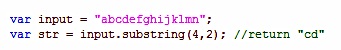
3) 시작위치가 종료위치보다 큰 경우

시작위치가 종료위치보다 크면 작은 숫자가 시작위치로, 큰 숫자가 종료위치로 됩니다.
따라서 3)번 예제의 경우 1)번 예제 값과 동일합니다.
4) 시작위치가 0보다 작은경우
시작위치가 0으로 설정됩니다.
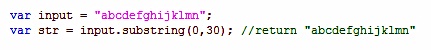
5) 종료위치가 문자열 최대 종료위치 보다 큰 경우

종료위치가 마지막 위치로 설정됩니다.
2. javascript substr 함수
substring과 다르게 두번째 인자가 길이입니다. 이런 형식을 개인적으로 선호합니다.
이 함수도 시작위치가 0에서 시작합니다.
length는 생략가능하며 생략시 시작위치에서 끝 문자열까지의 길이입니다.
1) 일반적인 방법
시작위치와 가져올 길이를 지정하면 문자열을 추출할 수 있습니다.
2) 두번째 인자 지정 안함
지정안하면 시작위치에서 부터 문자열 끝까지의 길이가 설정되므로
편하게 사용가능합니다.
javascript substring 함수, javascript substr 함수 에 대해 알아보았는데요.
사용방법이 틀리긴 하지만 같은 기능을 합니다.
두개의 함수가 각각 특색이 있어 편리하게 선택 사용할 수 있는데
간혹 헷깔리는건 어쩔 수 없어 정리해 봤습니다.
간단하지만 유용한 함수니 알아두시면 좋을듯 하네요.

'JAVASCRIPT > 함수' 카테고리의 다른 글
| onKeyPress와 엔터키이벤트사용 (0) | 2015.03.18 |
|---|---|
| JSON.parse 함수(JavaScript) (0) | 2014.09.05 |
| jQuery API: Forms, Ajax (0) | 2014.08.19 |

