자, 이번 포스팅에서는 목록 관련 요소에 대해 배워볼거예요.
우선 목록태그는 순서 있는 목록과 순서 없는 목록으로 나뉘는데요.
목록의 종류에는 <ul, <ol, <dl>요소 등이 있습니다.
목록태그는 웹 문서의 다양한 콘텐츠를 마크업하기에 적당한 요소로 아주 유용하게 사용되고 있습니다.
<ul> - 순서 없는 목록(unordered list)
<ul>태그는 순서가 필요하지 않을 경우 사용합니다.
그리고, <li> 태그를 사용해서 각 항목을 표시합니다.
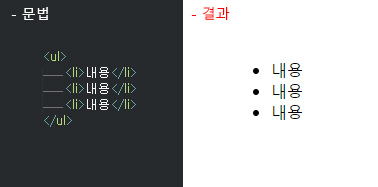
바로 문법과 결과를 이미지로 확인 해 볼까요?

이렇게 간단하게 <ul> <li>태그로 순서 없는 목록을 만들었습니다.
그렇다면 이해가 더 쉽도록 예제를 한 번 해볼게요.
예제를 보고 어떤 모습이 될지 생각해며, 직접 코딩을 해보며 예제를 따라해보세요!
[ ex.1 ]
|
예제 |
결과 |
|
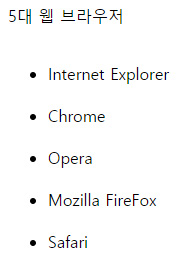
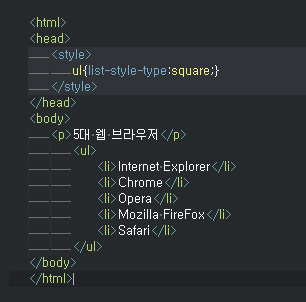
<p>5대 웹 브라우저</p> <ul> <li>Internet Explorer</li> <li>Chrome</li> <li>Opera</li> <li>Mozilla FireFox</li> <li>Safari</li> </ul> |
|
<ul>은 그룹을 짓는 것(비순차목록)이라고 생각하고, <li>는 목록태그들의 항목 나열 이라고 생각하시면 이해가 훨씬 쉬우실거예요.
그리고 이렇게 순서 없는 목록의 경우에는 각 항목 앞에 작은 원같은 불릿("●"순서 없는 목록에서 각 항목 앞에 붙는 그래픽문자 또는 이미지)이 붙습니다. 이 불릿을 없애거나 모양을 수정하고 싶다면 CSS로 불릿을 수정 할 수 있습니다.
자, 그렇다면 CSS로 불릿을 수정하는 CSS에 대해 알아볼까요?
CSS - list-style-type속성
list-style-type 속성은 순서 없는 목록의 불릿과 순서가 있는목록의 번효 유형을 지정하는 CSS 속성이며,
순서 없는 목록과 순서가 있는 목록을 통틀어 지정하기때문에 사용할 수 있는 값들이 무척이나 많습니다.
* 문법
list-style-type:속성 값;
* 순서 없는 목록에서 사용하는 불릿 유형
|
disc(●) |
속이 가득 찬 까만 원의 불릿 |
|
circle(○) |
속이 비어있는 원의 불릿 |
|
square(■) |
속이 가득 찬 사각형의 불릿 |
( 위의 표처럼 disc와 circle, square는 순서 없는 목록에서만 사용하는 불릿입니다 )
[ ex.2 ]
|
예제 |
결과 |
|
|
|
위의 [ ex.1 ]과 [ ex.2 ]를 비교하면 앞의 불릿이 네모박스로 바뀐게 보이시죠!?
이렇게 CSS를 입히는 방법은 아주 간단합니다! 복잡하게 생각 하지마세요~!![]()
자, 그렇다면 이어서 HTML 목록태그를 더 알아볼게요!
<ol> - 순서 없는 목록(ordered list)
<ol>은 위의 <ul>과 사용방법이 똑같습니다.
하지만 <ul>태그는 앞에 불릿이 자동으로 붙었다면 <ol>태그는 자동으로 숫자가 부여된다는 차이가 있습니다.
그렇기때문에 <ol>태그에서는 사용할 수 있는 자체 속성이 있습니다.
1. type 속성 : type속성은 <ol>은 자동으로 1, 2, 3, 4 처럼 숫자가 부여됩니다.
하지만 type 속성을 이용해서 숫자의 종류를 다양하게 변경할 수 있습니다.
- type 속성의 종류
|
키워드 |
설명 |
|
1 |
숫자 |
|
a |
영문 소문자 |
|
A |
영문 대문자 |
|
i |
로마 숫자 소문자 |
|
I |
로마 숫자 대문자 |
2. start 속성 : 순서 목록은 기본으로 1부터 시작합니다. 이 때, start 속성을 이용하면 처음 스타트의 숫자를 변경 할 수 있습니다.
3. reversed 속성 : reversed 속성은 번호를 역순으로 표시 할 수 있습니다.
바로 예제를 통해 확인해보겠습니다~!
[ ex.3 ]
|
예제 |
결과 |
|
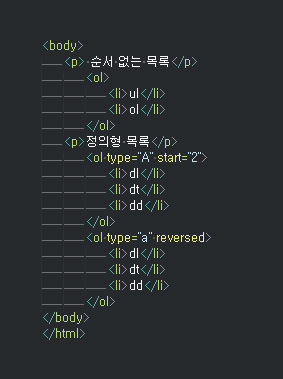
|
|
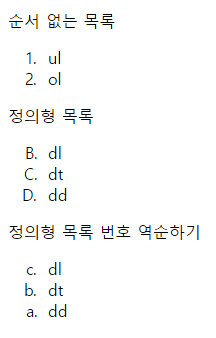
<ol>에 속성을 안 줬을 땐 기본값인 숫자 1,2,3,4가 순서대로 나옵니다.
<ol>에 type속성에 영어 대문자를 줬고, start속성엔 두 번째 순서부터 첫 시작이 되어라는 속성을 주었습니다.
마지막 <ol>에는 영어 소문자, 그리고 reversed속성을 줘서 번호가 역순이 된 화면을 볼 수 있습니다.
<dl> <dt> <dd>요소 - 정의형 목록(definition list)
자, 이제 <dl>요소를 배워볼건데요!
<dl>요소는 정의형 목록입니다. '용어'와 '그 설명'으로 구성된 목록을 정의형 목록 이라고 하지요!
정의형 목록은 dl요소로 정의하고 용어를 나타내는 dt요소, 그 설명인 dd요소 입니다.
그리고, <dd>요소는 자동으로 들여쓰기가 되는 특징이 있습니다.
* 문법
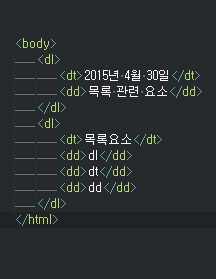
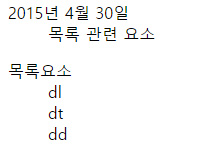
<dl>
<dt>제목<dt>
<dd>설명</dd>
</dl>
[ ex.4 ]
|
예제 |
결과 |
|
|
|
자, 이번 포스팅에서는 목록 관련 요소에 대해 포스팅했습니다!
다음 포스팅에서는 <table> 테이블 요소에 대해 포스팅하겠습니다~!
우리 같이 열공해요 :)