안녕하세요 초보뺑이입니다 ^^
첨부드린 예제는
상품을 클릭하면 좌우로 스크롤 되는 단순한 예제입니다...
loading 이 없으니 리스트가 적을때 사용하는게 좋을거 같습니다..

css와 소스를 최대한 보기쉽게 하려고 #xxxxxxxxxx <= 아이디값을 주었습니다....

저같은경우 사이트를 만들때 btn,photo 이런 네이밍을 막사용하지만 거의 중복위험성이 없습니다....
최상위 xxxxxxxxxx 이와같은 놈들에게 css나 jquery나 모든것을 상속당하기 때문에 혼자 할수있는건 아무것도 없죠....
네이밍관련된 이야기였고요...
소스를 보시면....많이 간단하죠....
전체해석을 해보겠습니다....
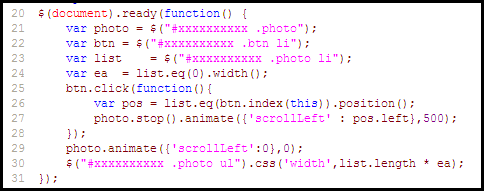
$(document).ready(function() { //문서를 읽으며
var photo = $("#xxxxxxxxxx .photo"); //#xxxxxxxxxx 밑에 photo놈을 짧은 네이밍을 위해 변수로 사용
var btn = $("#xxxxxxxxxx .btn li"); //#xxxxxxxxxx 밑에 . btn 밑에 li 놈을 짧은 네이밍을 위해 변수로 사용
var list = $("#xxxxxxxxxx .photo li"); //#xxxxxxxxxx 밑에 .photo 밑에 li 놈을 짧은 네이밍을 위해 변수로 사용
var ea = list.width(); //list 놈의 넓이
btn.click(function(){ //btn을 클릭하면
var pos = list.eq(btn.index(this)).position(); //pos란 변수를 list의 eq(index(this))인덱스값별 위치값으로 설정
photo.stop().animate({'scrollLeft':pos.left},500); // pos값을 읽고 해당 스크롤 좌측좌표로 animate
});
photo.animate({'scrollLeft':0},0); //화면 첫 정렬은 맨좌측으로
$("#xxxxxxxxxx .photo ul").css('width',list.length * ea); // .photo ul 의 총이미지의 개수를 곱한 넓이로 설정
});
아래가 완성작
$(function(){
var wd = $(".xxxxx .photo ul li").width();
var ln = $(".xxxxx .photo ul li").length;
$(".xxxxx .photo ul").css("width",wd * ln);
$(".xxxxx .btn li").mouseover(function(){
pos = $(this).parent().parent().find(".photo li").eq($(this).index()).position().left;
$(this).parent().parent().find(".photo").stop().animate({'scrollLeft':pos},500);
$(this).parent().parent().find(".btn li").removeClass("on");
$(this).addClass("on");
});
});
var pos = list.eq(btn.index(this)).position();
eq() 와 index() 이놈들은 0부터시작해서 btn과 photo 의 length(길이)를 매치시키는 역활을 합니다
li.eq(0) li 첫번째놈
li.eq(1) li 두번째놈
li.eq(2) li 세번째놈
li.eq(3) li 네번째놈
이런식으로 되는거죵....
eq(-2) 를 하면 끝에서 두번째입니다 ~~
그럼 수고하세여~~~~★
'JQUERY > 소스코드' 카테고리의 다른 글
| Jquery 웹개발시 F1 키 도움말 막고 단축키로 사용하기 (0) | 2015.10.15 |
|---|---|
| 제이쿼리 팝업 자식창에서 부모창 값 전달 (아이디,함수실행) (0) | 2015.10.13 |
| [jQuery] append(), prepend(), after(), before() (0) | 2015.10.13 |
| [jQuery] 복습 예제 : append(), prepend() 를 이용한 이미지 순환 갤러리 만들기 (간단) (0) | 2015.10.13 |
| jquery index(eq,lt,gt,even,odd,first,last,not) 예제 (0) | 2015.10.13 |
| jQuery input name으로 선택 (0) | 2015.10.13 |
| [jQuery] 페이지 이동없이 ajax로 파일 업로드 하기 / ajaxForm() (0) | 2015.10.08 |
| [jQuery]form plugin - ajaxForm(options) 활용예제 (0) | 2015.10.08 |

