[참고] 관련 포스트
[jQuery Plugin] jQuery Multiple File Upload Plugin - 멀티 파일 업로드 (jQuery MultiFile v2.0.3)
[jsp/servlet] commons-fileupload 를 이용한 파일업로드 (서블릿)
[jQuery Plugin/ajax] jQuery Form Plugin 이용한 ajax 파일 업로드 [서버사이드: Servlet (commons-fileupload API)]
[Ajax] FormData를 사용하여 form 정보 전송하기
jQuery Multiple File Upload Plugin Site :
jQuery MultiFile v2.0.3 : http://www.fyneworks.com/jquery/multifile/
jQuery Multiple File Upload Plugin v1.48 : http://www.fyneworks.com/jquery/multiple-file-upload/
서버사이드 작업은 여기서 생략하도록 하겠습니다.
기존 포스트 및 첨부된 프로젝트 소스를 참고하세요!
[jsp/servlet] jQuery Form Plugin 이용한 ajax 파일 업로드 (다운로드 처리 추가) [서버사이드: Servlet (commons-fileupload API)]
|
[코드] multifileExam01.html |
|
Colored By Color Scripter™
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jquery-ajax-form-submit/</title>
<!-- jQuery import -->
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<!-- jQuery Form Plugin import -->
<script src="js/jquery.form.min.js"></script>
<!-- jQuery MultiFile Plugin import -->
<script src="js/jQuery.MultiFile.min.js"></script>
<script>
$(document).ready(function(){
//use jQuery MultiFile Plugin
$('#multiform input[name=photo]').MultiFile({
max: 3, //업로드 최대 파일 갯수 (지정하지 않으면 무한대)
accept: 'jpg|png|gif', //허용할 확장자(지정하지 않으면 모든 확장자 허용)
maxfile: 1024, //각 파일 최대 업로드 크기
maxsize: 3024, //전체 파일 최대 업로드 크기
STRING: { //Multi-lingual support : 메시지 수정 가능
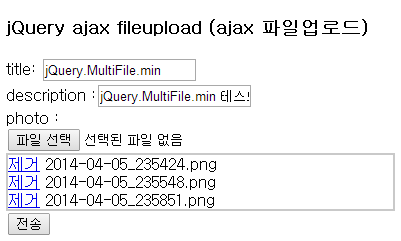
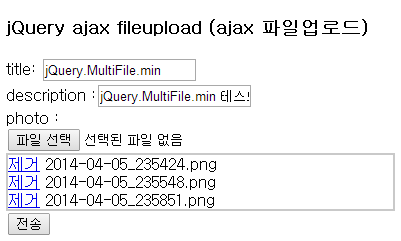
remove : "제거", //추가한 파일 제거 문구, 이미태그를 사용하면 이미지사용가능
duplicate : "$file 은 이미 선택된 파일입니다.",
denied : "$ext 는(은) 업로드 할수 없는 파일확장자입니다.",
selected:'$file 을 선택했습니다.',
toomuch: "업로드할 수 있는 최대크기를 초과하였습니다.($size)",
toomany: "업로드할 수 있는 최대 갯수는 $max개 입니다.",
toobig: "$file 은 크기가 매우 큽니다. (max $size)"
},
list:"#afile3-list" //파일목록을 출력할 요소 지정가능
});
});
</script>
</head>
<body>
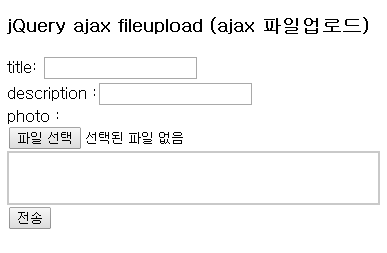
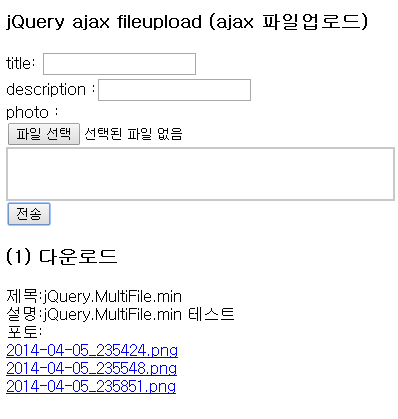
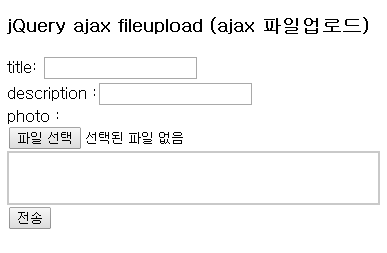
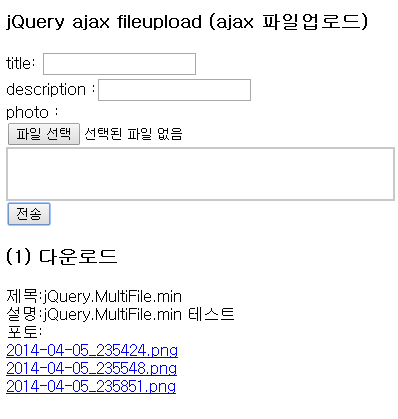
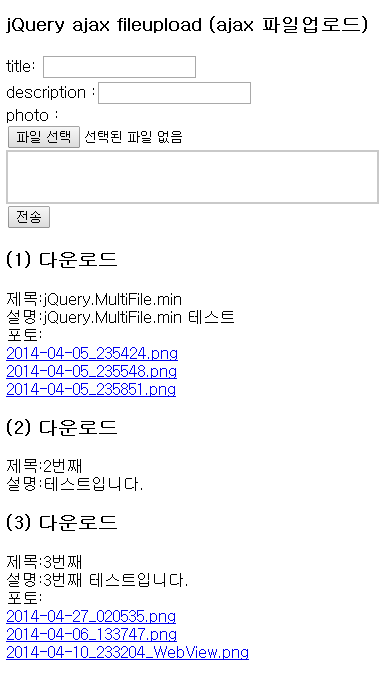
<h3>jQuery ajax fileupload (ajax 파일업로드)</h3>
<form name="multiform" id="multiform" action="FileUploadServlet"
method="POST" enctype="multipart/form-data">
title: <input type="text" name="title" value=""/> <br/>
description :<input type="text" name="description" value="" /> <br/>
<!-- 다중 파일업로드 -->
photo : <input type="file" class="afile3" name="photo" />
<div id="afile3-list" style="border:2px solid #c9c9c9;min-height:50px"></div>
<input type="submit" id="btnSubmit" value="전송"/><br/>
</form>
<div id="result"></div>
<script>
/*jQuery form 플러그인을 사용하여 폼데이터를 ajax로 전송*/
var downGroupCnt =0; //다운로드그룹 개수카운트
$(function(){
//폼전송 : 해당폼의 submit 이벤트가 발생했을경우 실행
$('#multiform').ajaxForm({
cache: false,
dataType:"json",
//보내기전 validation check가 필요할경우
beforeSubmit: function (data, frm, opt) {
//console.log(data);
alert("전송전!!");
return true;
},
//submit이후의 처리
success: function(data, statusText){
alert("전송성공!!");
console.log(data); //응답받은 데이터 콘솔로 출력
output(data); //받은 정보를 화면 출력하는 함수 호출
},
//ajax error
error: function(e){
alert("에러발생!!");
console.log(e);
}
});
});
//전달받은 정보를 가지고 화면에 보기 좋게 출력
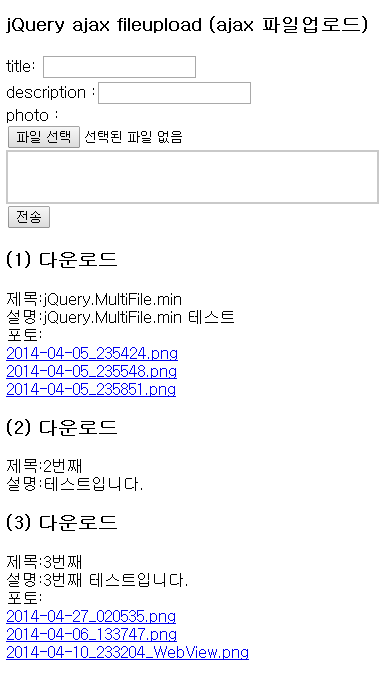
function output(data) {
//업로드한 파일을 다운로드할수있도록 화면 구성
$("#result").append("<h3>("+(++downGroupCnt)+") 다운로드</h3>");
$("#result").append("제목:"+data.title+"<br/>");
$("#result").append("설명:"+data.description+"<br/>");
if(data.photo){
$("#result").append("포토:<br/>");
$.each(data.photo, function(index, item){
var link = "FileDownload?f="+item.uploadedFileName+"&of="+item.fileName;
$("#result").append("<a href='"+ link +"' download>"+item.fileName+"</a>");
$("#result").append("<br/>");
});
}
/*
if(data.file){
var link = "FileDownload?f="+data.file.uploadedFileName+"&of="+data.file.fileName;
$("#result").append("파일 :<a href='"+ link +"' download>"+data.file.fileName+"</a>");
$("#result").append("<br/>");
} */
$('#multiform')[0].reset(); //폼 초기화(리셋);
$('#multiform input:file').MultiFile('reset'); //멀티파일 초기화
}
</script>
</body>
</html> | |
|




|
Ajax
jQuery Form Plugin 을 사용해서 비동기방식(Ajax)으로 업로드한후 file input컨트롤을 리셋 하는 방법!?
To reset the file selections, just make the following call:
|
$('input:file').MultiFile('reset') |
[기타 잡담]
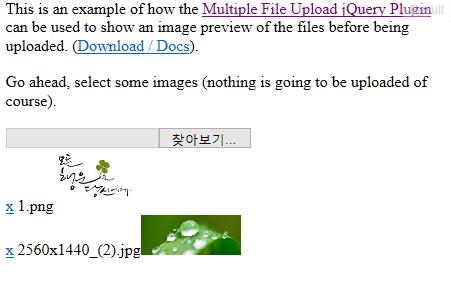
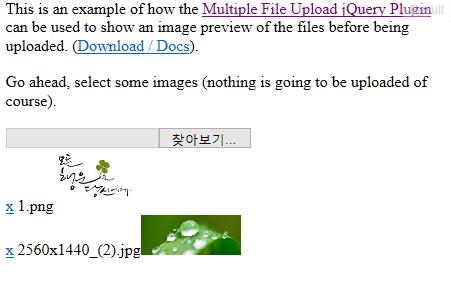
Multiple File Upload jQuery Plugin 2.1.0 버전부터는 이미지파일을 업로드 추가했을경우 이미지 미리보기를 지원하는것 같다.
예제: http://jsfiddle.net/fyneworks/2LLws/
Multiple File Upload jQuery Plugin 2.1.0 버전 : https://rawgit.com/fyneworks/multifile/2.1.0-preview/jquery.MultiFile.js
|
<input type="file" class="multi with-preview" multiple /> |