11 _ 테이블태그 <colgroup>

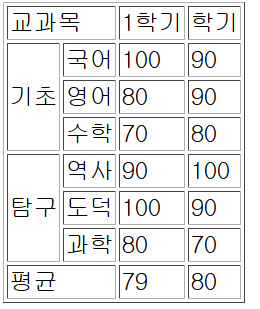
table의 열의 넓이(width)를 지정하지 않은 모습입니다.
딱 글자 사이즈만큼의 넓이(width) 의 칸이 됩니다.
<td width="">이렇게 지정해줄수도 있지만
각 tr내의td가 같은 넓이일때 한번만 지정해주면 테이블을 만들때도,
테이블 width값을 수정해 줄때도 편하겠죠?
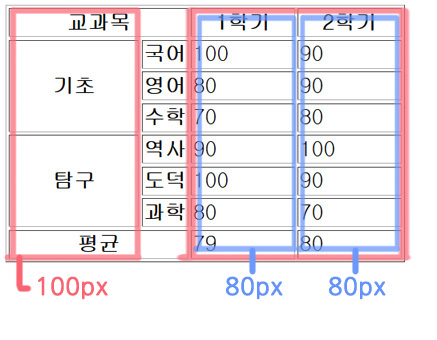
위의 그림처럼 1열을 100px, 2열은 지정 안하고, 3열과 4열이 넓이가 같을때
그룹을 지어주면 편할 것 같다는 것입니다.
열 넓이를 그룹을 지어 관리하는 테그가 <colgroup>입니다.
* colgroup에 사용할수 있는 단위는 px, %이며 단위를 쓰이 않았을때는 px로 적용됩니다.
<col />거기에 내용이 있는만큼의 넓이가 됩니다. (내용이 길어지면 길어지고, 짧아지면 짧아지고...가변입니다.)
<col span="" width=""/> 다수의 넓이를 설정합니다.
ex) 위에서는 두개의 열을 같은 80px로 만들어 주려고 하니 <col span="2" widtf="80"/>이 됩니다.
아래의 코드에섯 <colspan>의 위치와 사용법을 확인하세요.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>테이블태그_03</title>
</head>
<body>
<table border="1">
<colgroup>
<col width="100" />
<col />
<col span="2" width="80" />
</colgroup><tr>
<td colspan="2" >교과목</td>
<td>1학기</td>
<td>학기</td>
</tr>
<tr>
<td rowspan="3">기초</td>
<td>국어</td>
<td>100</td>
<td>90</td>
</tr>
<tr>
<td>영어</td>
<td>80</td>
<td>90</td>
</tr>
<tr>
<td>수학</td>
<td>70</td>
<td>80</td>
</tr>
<tr>
<td rowspan="3">탐구</td>
<td>역사</td>
<td>90</td>
<td>100</td>
</tr>
<tr>
<td>도덕</td>
<td>100</td>
<td>90</td>
</tr>
<tr>
<td>과학</td>
<td>80</td>
<td>70</td>
</tr>
<tr>
<td colspan="2">평균</td>
<td>79</td>
<td>80</td>
</tr>
</table>
</body></html>

[출처] 11_<colgroup>|작성자 Yun
'CSS > 예제소스' 카테고리의 다른 글
| ie 에서 텍스트 박스에 위 아래 정렬 안되고 글씨가 위로 붙을때 (0) | 2015.11.12 |
|---|---|
| CSS Overflow와 Text-overflow 속성 (0) | 2015.11.06 |
| 웹폰트(@font-face) 적용법 (0) | 2015.10.27 |
| 나눔고딕글꼴 웹폰트 여러개 설정 (0) | 2015.10.27 |
| 웹폰트 적용/나눔고딕/html 폰트 적용하는 법/ (0) | 2015.10.27 |
| [css font] font-family 부터 온갖 속성을 한방에 (0) | 2015.09.24 |
| 테이블(Table) 요소 - TABLE, CAPTION, TR, TH, TD, COL, COLGROUP, THEAD, TFOOT, TBODY (0) | 2015.07.31 |

