A. 브라우저 객체 모델(BOM)
브라우저에 내장된 객체를 브라우저 객체라 한다.
최상위 객체 : windows
windows의 하위객체 : document, screen, location, history, navigator
document의 하위 객체 : body, div, img, a 등등
1. window 객체
브라우저 객체의 최상위 객체이다.
주요 메서드 :
open() : 새 창을 열 때 사용
alert() : 경고 창을 띄운다.
prompt() : 질의응답 창을 띄운다.
confirm() : 확인/취소 창을 띄운다.
resizeTo() : 창의 크기를 변경시킬 때 사용
setInterval() : 일정 간격으로 지속적으로 실행문을 실행
setTimeout() : 일정 간격으로 한 번만 실행
프로젝트 생성 및 준비...
index.htm(l) 파일 생성..
<html>
<head>
<title></title>
</head>
<body>
<a href="test1.htm">실습 1</a>
</body>
</html>
1.1. open()
새 창을 띄울 때 사용하며, 사이트에서 팝업 창을 띄울 때 주로 사용된다.
기본형 : window.open("url 경로", "창 이름", "옵션 설정")
예 : window.open("http://www.naver.com", "form1", "width=400, height=500, left=50, top=10, scrollbars=no, toolbars=no, location=no");
open 메서드의 속성 :
width : 창의 너비
height : 창의 높이
left : 화면 좌측에서 오른쪽으로의 위치
top : 화면 위에서 아래쪽으로의 위치
location : 주소 입력 영역 노출 여부
scrollbars : 창의 스크롤 막대 노출 여부
toolbars : 창의 도구 상자 노출 여부
실습 : open.html 파일이 열리면 새창으로 naver.com 창을 띄운다..
<html>
<head>
<title></title>
<script type="text/javascript">
window.open("http://www.naver.com", "form1", "width=400 , height=500, left=50, top=10, scrollbars=no, toolbars=no, location=no");
</script>
</head>
<body>
</html></body>
1.2. alert()
경고 창을 띄울 때 사용
기본형 : alert("메시지")
예 : alert("이름을 입력하세요.")
1.3. prompt()
질의 응답 창을 띄울 때 사용
기본형 : prompt("질의", "기본값");
예 : prompt("당신의 취미는 무엇인가요?", "");
1.4. confirm()
확인/취소 창을 띄울 때 사용
기본형 : confirm("질의 문");
예 : confirm("정말로 저장하시겠습니까?");
1.5. moveTo()
브라우저 창의 위치를 이동 : : 크롬, 오페라에서 정상작동하지 않음으로 생략
1.6. resizeTo()
브라우저 창의 너비, 높이 변경 : 크롬, 오페라에서 정상작동하지 않음으로 생략
2. screen 객체
사용자의 모니터 정보를 제공 하는 객체이다.
2.1. 주요 속성
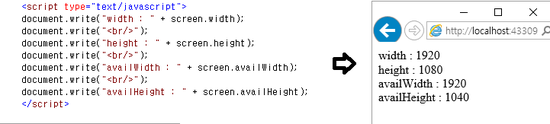
screen.width : 화면의 너비
screen.height : 화면의 높이
screen.availWidth : 작업 표시줄을 제외한 화면의 너비
screen.availHeight : 작업 표시줄을 제외한 화면의 높이
실습 : 당신 모니터의 총 너비/높이, 작업표시줄을 제외한 너버/높이는 얼마 인가요?

3. location 객체
사용자 브라우저의 주소 창의 url 에 대한 정보와 화면 새로고침을 제공하는 객체
3.1. 주요 메서드
location.reload() ; 새로고침
3.2. 주요 속성
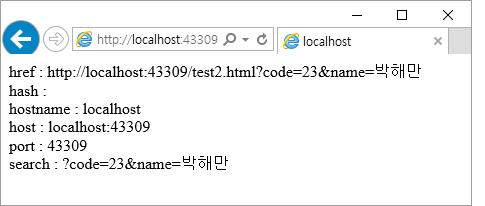
location.href : 주소 영역에 참조 주소를 가져오거나, 설정
location.hash : url의 해시값(#자바) 반환
location.hostname : url의 호스트 이름 설정, 반환
location.host : 호스트 이름과 포트 번호 반환
location.port : 포트 번호 반환
location.search ; url의 쿼리(?이후 값)값 반환
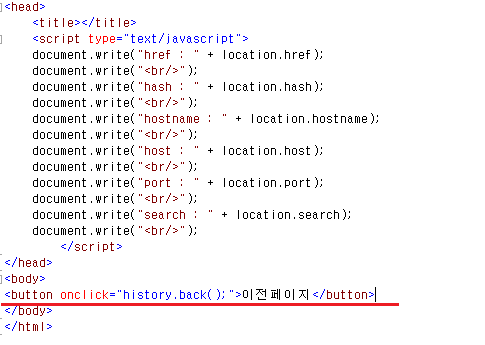
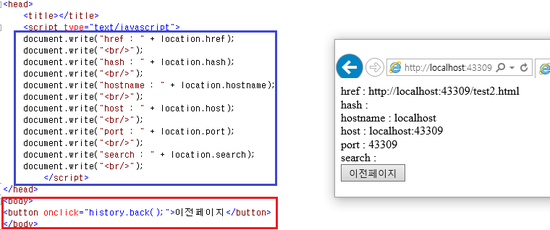
실습 : screen 실습과 같은 형식으로 location의 속성으로 다음과 같이 해당 정보를 출력해 보세요.

4. history 객체
사용자가 방문한 사이즈 중 이전에 방문한 사이트와 다음 방문한 사이트에 대한 정보를 제공하는 객체
4.1. 주요 메서드
history.back() : 이전 방문한 페이로 이동
history.forward() : 다음 방문한 페이지로 이동
history.go(±이동할 숫자) : 이동 숫자 만큼 페이지 이동 (+:다음 페이지, -:이전 페이지)
4.2. 주요 속성
history.length : 방문 기록에 저장된 목록의 갯수
실습 : 위의 실습 파일 페이지에 [이전 페이지] 버튼을 추가하여 index.html 페이지로 이동해 보세요.

5. navigator 객체
현재 방문자가 사용하는 브라우저 정보와 운영체제의 정보를 제공하는 객체
5.1. 주요 속성
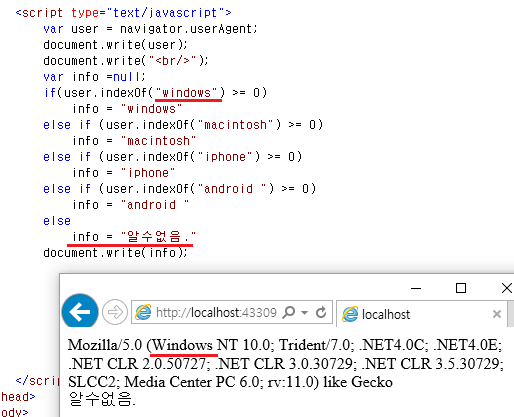
navigator.userAgent : 방문자의 브라우저와 운영체제의 종합 정보를 반환
실습 : userAgent를 이용하여 방문자의 정보를 조사하여 사용자의 운영체제가 다음 중 어디에 해당하는 지 화면에 출력 하세요.
windows, macintosh, iphone, android
tip : 문자열에서 특정 문자가 있는 위치값을 반환 하는 메서드는 ? indexOf("찾을문자")

왜??? 안되지??? 문제를 해결해 보세요.
B. 문서 객체 모델(DOM)
HTML 문서 구조를 가리켜 문서 객체 모델이라 한다.
태그(TAG)는 각 태그의 기능과 속성이 있다.
1. 선택자
자바스크립트를 이용해 문서 객체를 선택하고 특성 속성 및 스타일을 적용 하기 위해 문서 객체를 선택하는 것을 선택자라 한다.
선택자에는 문서에서 요소를 직접 선택하는 직접 선택자, 직접 선택자로 선택한 객체를 기준으로 선택하는 인접 관계 선택자가 있다.
1.1 직접 선택자
document.getElementById("아이디명") : 아이디를 이용하여 선택
document.getElementByTagName("태그명") : 요소의 이름으로 선택
document.폼이름.input명 : 폼 요소의 name 속성을 이용해 요수를 선택
1.2. 간접 선택자
parentNode : 선택한 요소의 부모 요소 선택
childNodes : 선택한 요소의 모든 자식 요소
children : 선택한 요소의 자식 요소인 태그만 선택
firstChild : 선택한 요소의 첫 번째 자식 요소만 선택
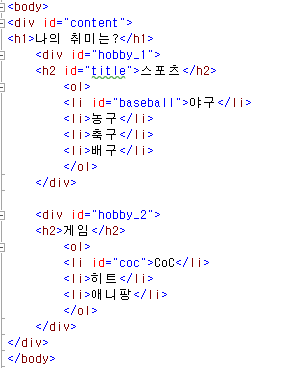
다음과 같은 HTML기본 페이지를 작성 후 진행 하겠습니다.

실습 : id가 title인 것을 찾아 색상을 blue로 변경..
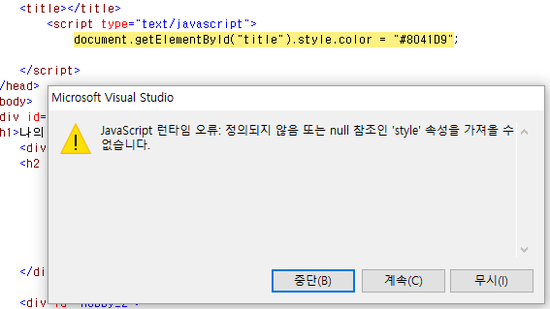
document.getElementById("title").style.color="#8041D9";

오류가 발생??? 왜??

위에서 실습한 내용을 보면... head 부분의 스크립트가 먼저 실행되고, 이후 body 부분이 실행이 되어 오른쪽과 같이 이전페이지 버튼이 제일 밑에 오게 된다. 즉, head에서 body 내용을 참조하면 아직
실행 되지 않았기 때문에 오류가 발생 한다.
해결 방법은 ? 스크립트를 body 밑으로 보내면 된다...
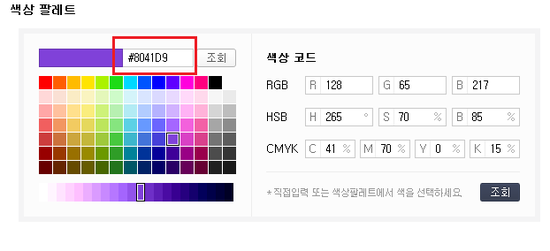
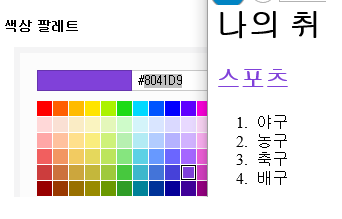
Naver에서 색상표로 검색하면 RGB 값을 알 수 있다.

실행결과 ... id 값이 title인 것을 찾아 style.color가 변경 되었다.. 
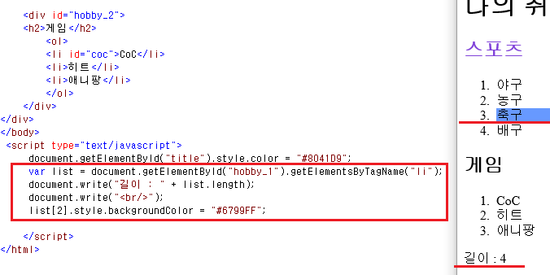
실습 : id값이 hobby_1인 것을 찾아 내부에 li 태그가 몇개가 있는지 화면 에 출력하고, 3번째 값의
style.backgroundColor="#6799FF"로 변경 하세요.

1.3. 폼 요소 선택자..
회원가입 등과 같이 사용자로 부터 값을 입력 받을 때 해당 값의 유효성을 검사하기 위해서는 해당 요소를 선택하고 속성을 제어 할 수 있어야 한다.
폼 요소 선택 방식
- 입력 요소 선택 자
document.getElementById("id 속성명") : ID 값으로 선택
document.폼이름.입력요소이름 : 폼요소 이름으로 선택
- select, option 선택자
document.폼이름.입력요소이름.option[index] : <select> 입력요소의 index 번째 <option>값 선택
var i = document.폼이름.입력요소이름.selectedindex;
document.폼이름.입력요소이름.option[i];
: <select>에서 선택된 <option>값 선택
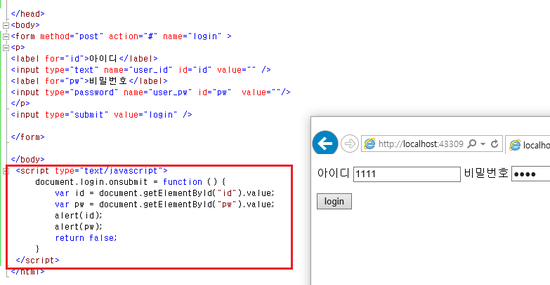
실습 : 아래 html을 입력한 후 실행 결과를 확인해 보세요.

문제 : if 구문을 이용하여 아이디/비밀번호를 입력하라는 alert 창을 띄우고, 아이디와 비밀번호를 모두 입력한 경우 index 파일로 method = "get" 방식으로 action을 넘기세요.
폼 요소의 주요 속성..
- value : 입력요소의 값을 설정하거나 반환
- disabled : 입력 요소의 disabled 속성을 설정하거나, 현재 상태값을 가져옴.
- defaultValue : 초기에 입력한 값.
- selected : <select> 태그에 선택의 <option>값이 있는지의 유무 반환 , true/false
- checked ; 체크박스 또는 라디오 버튼 체크 상태를 반환, true / false
문제 : 위의 실습에 회원가입 동의 checkbox 입력요소를 추가 하여 동의한 경우 action이 넘어 가도록 하세요.
<input type="checkbox" name="user_agree" id="agree"/><label for="agree">회원가입 동의</label>
메시지 출력 후 해당 입력요소에 포커스 .focus();를 이동 하세요.
[출처] [JAVASCRIPT] javascript의 기본 문법 3 |작성자 CUBE
'JAVASCRIPT > 소스코드' 카테고리의 다른 글
| [JavaScript] indexOf 함수, lastIndexOf 함수, 문자열, array 특정 위치값 가져오기 (0) | 2018.02.27 |
|---|---|
| [JavaScript] 파일명 및 확장자 체크 (0) | 2018.02.27 |
| [JavaScript] 날짜를 YYYYmmdd 형태로 반환하는 함수 (Date, format, yyyymmdd) (0) | 2018.02.27 |
| [JAVASCRIPT] 이벤트 및 함수 (0) | 2016.05.03 |
| [JAVASCRIPT] javascript의 기본 문법 2 (0) | 2016.05.03 |
| [JAVASCRIPT] javascript의 기본 문법 1 (0) | 2016.05.03 |
| JavaScript 2차원 배열 (0) | 2016.05.02 |
| [JavaScript] replace (문자 치환) (0) | 2016.01.20 |

